I have made screen captures all the way through the VScode Template integration in VS Code. Sometimes the larger images are scaled down and not very readable. I will do what I can.
IMPORTANT NOTE: 2021-08-04T16:25Z - The procedure for Setup and Installing has been changed. There is a new @StephenUlibarri
procedure to be attempted and followed. A PDF is being suppled as part of that. I recommend that those of us who did the cloning rewatch Lecture 2 and all get on the same page in how we use raylib, VS Code, etc., as soon as it is actually available. NOTE END.
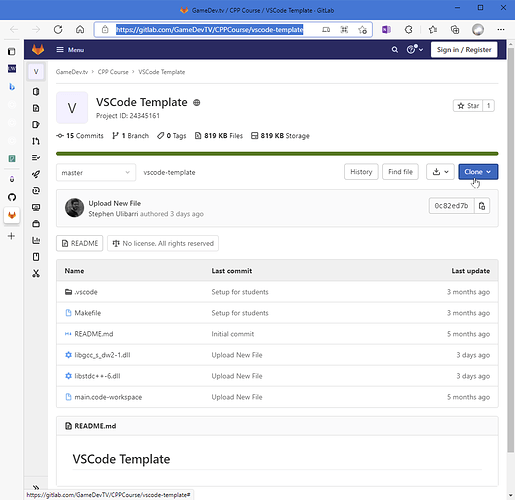
On getting to https://gitlab.com/GameDevTV/CPPCourse/vscode-template,
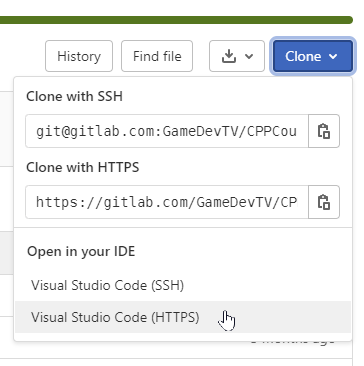
there is a big blue “Clone” button. I clicked that.
There is a pull-down of clone options. We want the Visual Studio Code (HTTPS) optiDon to “Open in your IDE”

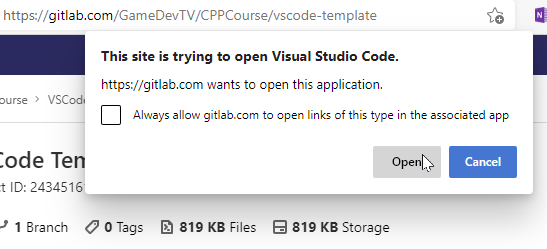
If VS Code is not already open (but installed), permision is requested to open Visual Studio Code. I wanted that.

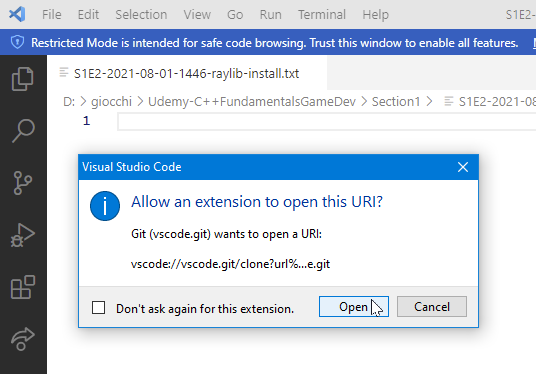
Then VS Code asked if the clone should be done. This shows up as installing an extension. Notice that there is a vscode.git involved. I accepted the request by clicking “Open.”

IMPORTANT NOTE: Thanks to @Tuomo_T, it is important to have installed git before a Clone can function. I am so accustomed to having Git installed that I ddn’t see that – I fell into tacit understanding and lost my beginner mind here. The new procedure should make this unnecessary, although that is disappointing in one sense. Try the new @StephenUlibarri procedure so that we all get on the same page.
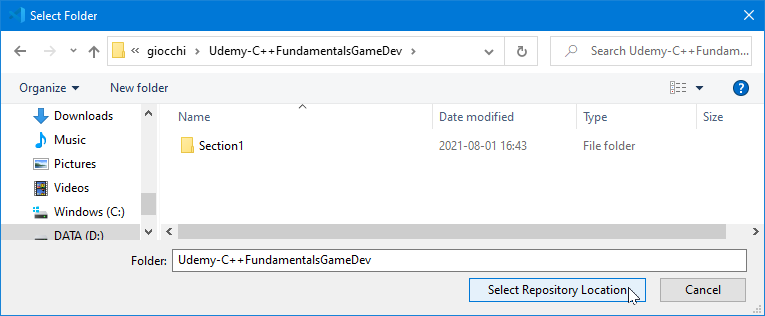
Here is when a folder opens to have me choose where the repository, named vscode-template, is to be placed. I chose a place on my computer where I am creating folders for this course. Note that we are not choosing a name for the downloaded repository. We are saying what folder of ours we want it inside of.
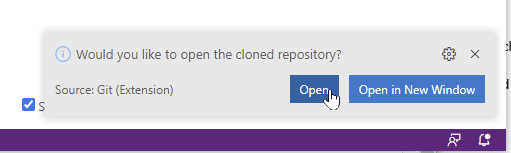
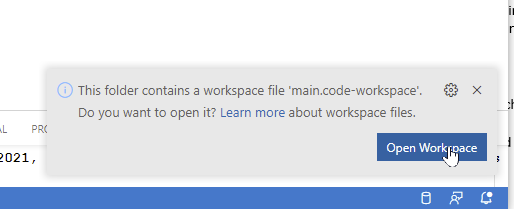
Once we specify the location, and transfer happens, there are questions that VSCode asks and that I answer affirmatively.


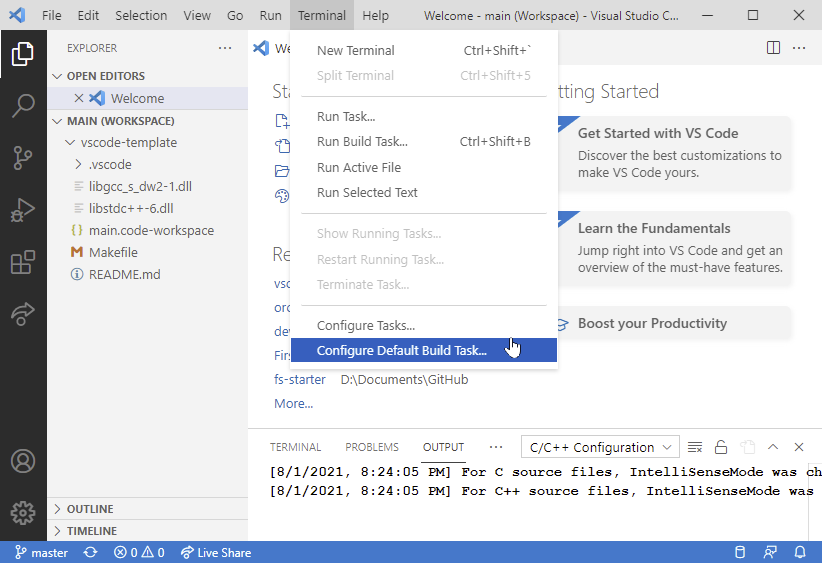
Then we have the files. Now the next exercise is to Configure default Build Task … . It is worth looking this over a little.
The Output window at the bottom shows some observations that are based on how VS Code does “IntelliSense”. These only happen because I already have the C/C++ extensions for that already installed in my copy of VS Code. That doesn’t matter. Also in the Explorer tree that is opened on the left of the Visual Code display, you can see that vscode-template is a MAIN (WORKSPACE) and yu can see the files at the top level of vscode-template.
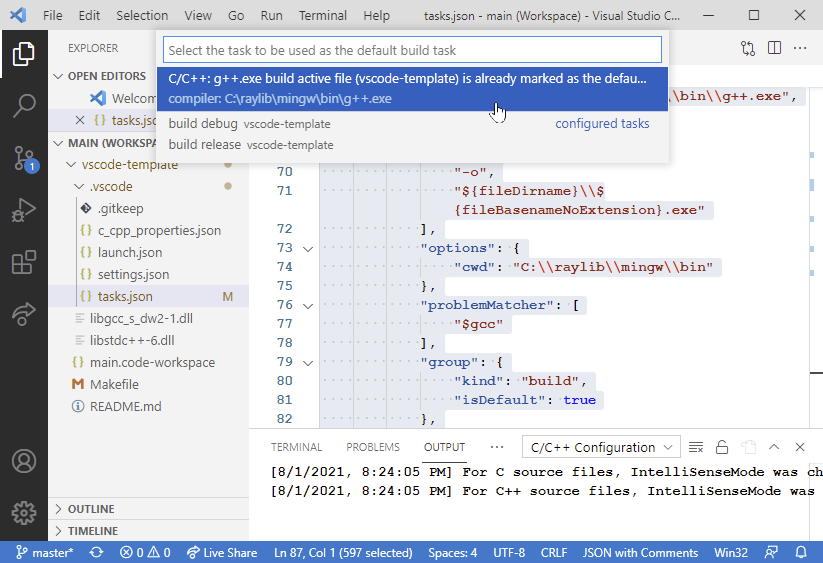
But what matters is the Configure Default Build Task…
In my case, I had already done it, and I am being shown what the setting is already. You should see one or more options if you have not done this step yet. Choose the option that mentions C:\raylib\mingw\bin\g++.exe.
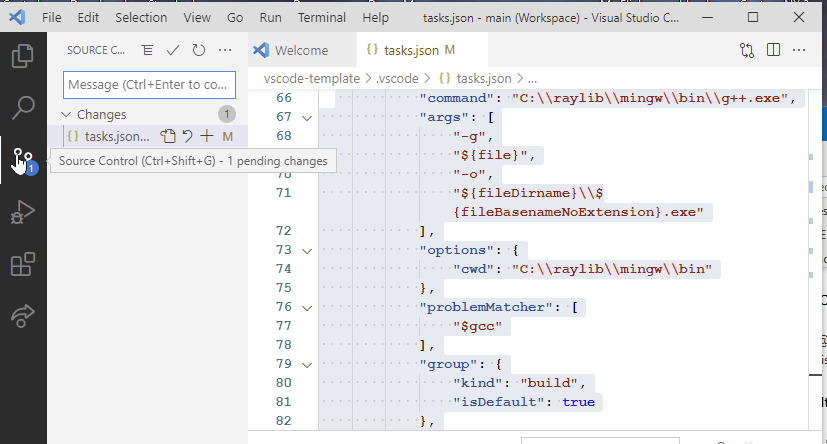
The other thing you are looking at in the VS Code display is some text that is being added to a file named `tasks.json. The additions are in the blue highlighting. It is also indicated in the Visual Code source-code button on the left that there is a changed file. That’s this one.
I don’t know if it is necessary here, but at this point I press Ctrl-S to save that open file to the folder it came from: the .vscode folder inside of vscode-template. The additions provide configuration information for using the g++ compiler that was installed over in C:\raylib.
It is not important to understand this as it is simply to be assured that VSCode now has a way to correctly compile C/C++ code from any folder/workspace that has a copy of that specific .vscode folder inside it.
We’re now in position to start little programming projects in their own nearby folders.





 . I don’t think I get my versions from the Git for Windows project though.
. I don’t think I get my versions from the Git for Windows project though.