Hi Asli,
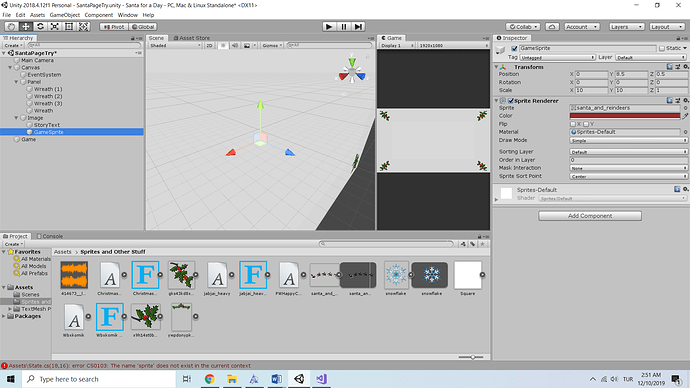
You are on the right track, so you definitely did not fail. All you have to do is to change a few things. The Canvas may contain UI elements only. SpriteRenderer is not a UI element. For this reason, replace it with an Image component.
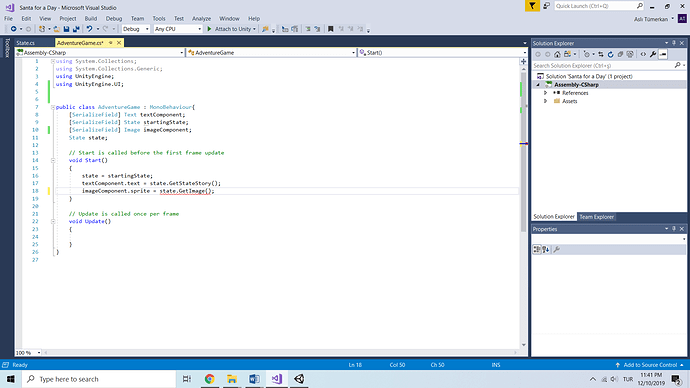
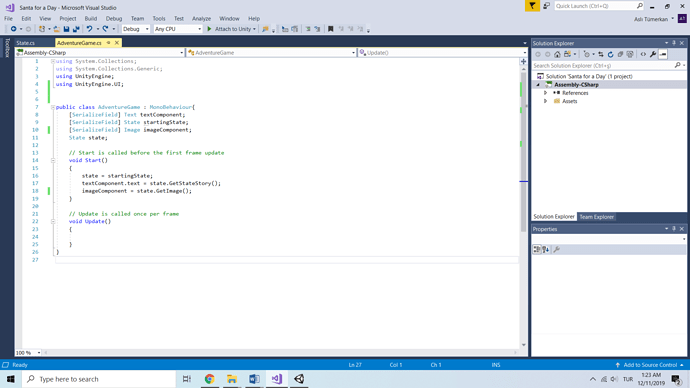
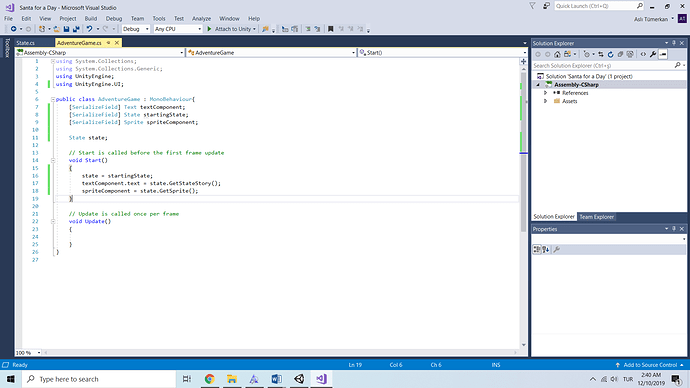
In your code, you want to control the Image component, not a Sprite. Unfortunately, the Unity API is not reliable at the moment, for this reason, if Image does not work, add the UnityEngine.UIElements namespace at the top of your code.
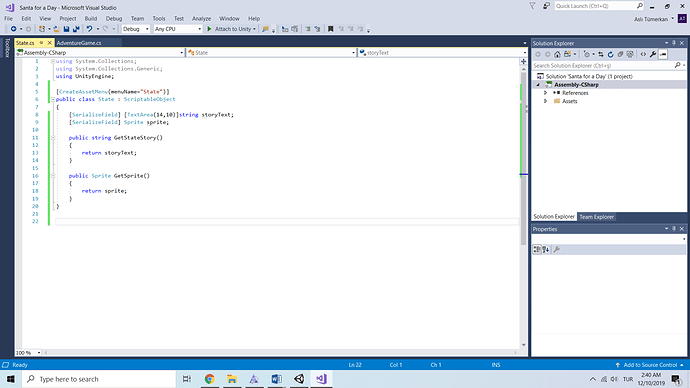
Check with the dot notation what properties you can access. If you named your Image variable display, look for display.sprite and display.image. The compiler in Visual Studio will complain if the property is not available.
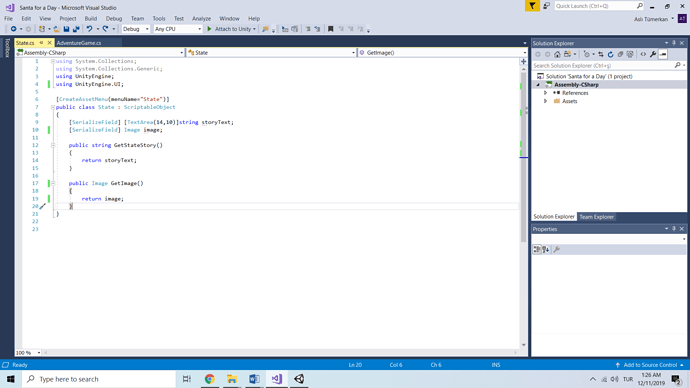
Depending on what the compiler accepts, hover your mouse over it to see the type of the property. Use that type in your State class.
As you can see, this is mainly about changing names. The rest of your code is perfectly fine.
See also:







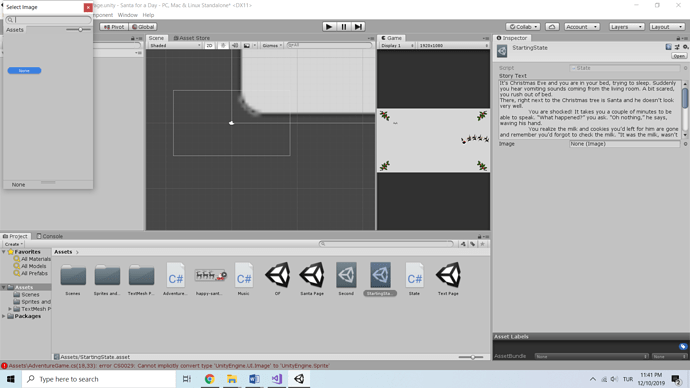
 couldn’t manage it. I named my image variable imageComponent and after the . the only viable option is Sprite. And VS doesn’t accept it because I can’t turn Sprite into an Image. Any other advice? One another way I thought of is… what if I did the same thing with Scenes instead of States? (I would rather solve the image issue here though.)
couldn’t manage it. I named my image variable imageComponent and after the . the only viable option is Sprite. And VS doesn’t accept it because I can’t turn Sprite into an Image. Any other advice? One another way I thought of is… what if I did the same thing with Scenes instead of States? (I would rather solve the image issue here though.)