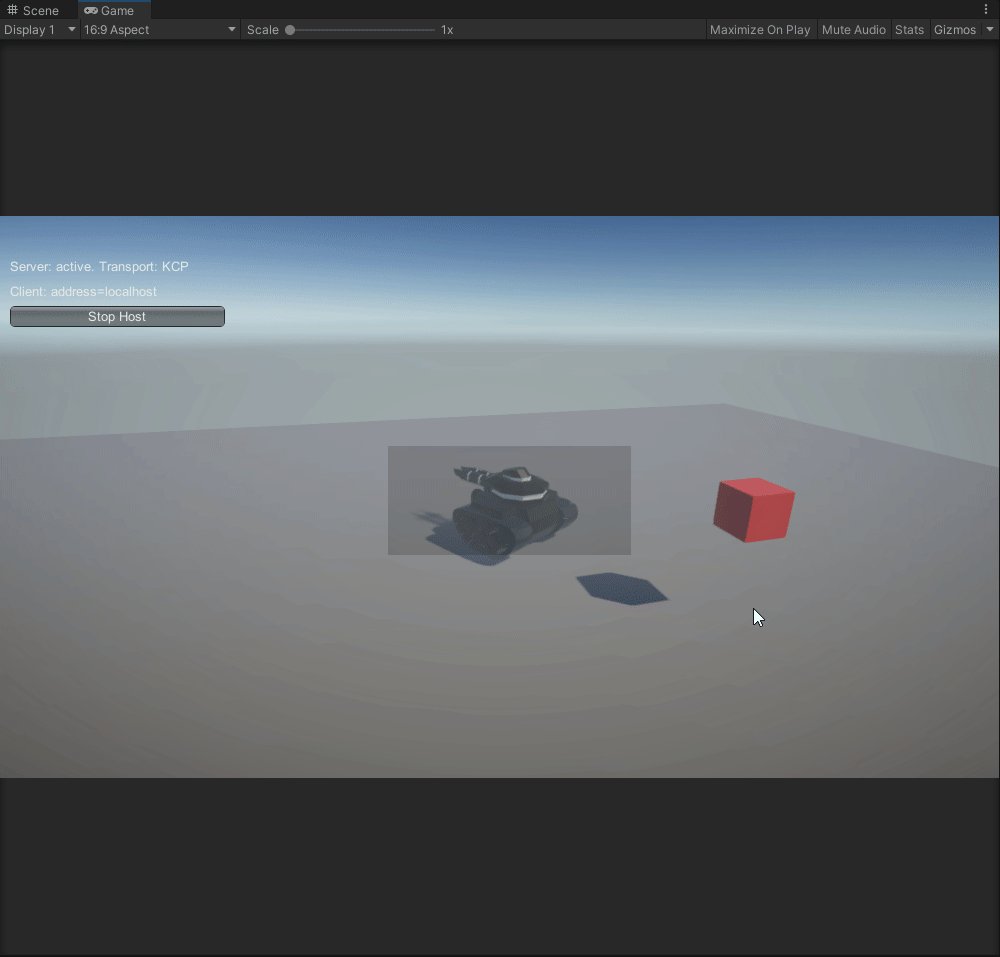
i try change some things on the canvas but, didn’t helped as much, i don’t know how to fix it
Hi, best to post your code for the selection box so I can take a look.
private void ClearSelectionArea()
{
unitSelectionArea.gameObject.SetActive(false);
if (unitSelectionArea.sizeDelta.magnitude == 0)
{
SingleUnitSelected();
return;
}
Vector2 min = unitSelectionArea.anchoredPosition - (unitSelectionArea.sizeDelta / 2);
Vector2 max = unitSelectionArea.anchoredPosition + (unitSelectionArea.sizeDelta / 2);
foreach(var unit in _player.GetMyUnits())
{
if(SelectedUnits.Contains(unit)) continue;
Vector3 screenPosition = _mainCamera.WorldToScreenPoint(unit.transform.position);
bool unitIsInSelectedArea = screenPosition.x > min.x &&
screenPosition.x < max.x &&
screenPosition.y > min.y &&
screenPosition.y < max.y;
if (!unitIsInSelectedArea) continue;
SelectedUnits.Add(unit);
unit.Select();
}
Hi, can you please also post the UpdateSelectionArea() method?
private void Update()
{
_player ??= NetworkClient.connection.identity.GetComponent<RTSPlayer>();
if (Mouse.current.leftButton.wasPressedThisFrame)
StartSelectionArea();
else if (Mouse.current.leftButton.isPressed)
UpdateSelectionArea();
else if (Mouse.current.leftButton.wasReleasedThisFrame)
ClearSelectionArea();
}
private void UpdateSelectionArea()
{
Vector2 mousePosition = Mouse.current.position.ReadValue();
float areaWidth = mousePosition.x - startPosition.x;
float areaHeight = mousePosition.y - startPosition.y;
unitSelectionArea.sizeDelta = new Vector2(Mathf.Abs(areaWidth), Mathf.Abs(areaHeight));
unitSelectionArea.anchoredPosition = startPosition +
new Vector2(areaWidth / 2, areaHeight / 2);
}
This is the method I am talking about, it’s where the bounds of the box are set.
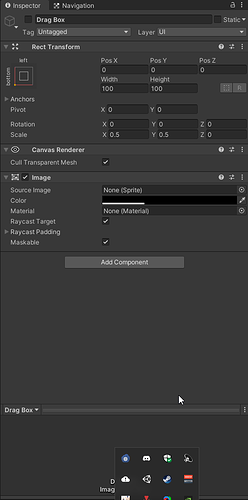
@fabriciohod if you still haven’t been able to fix this then, make sure that your anchors for your drag box are all zero.
Hi! I got the same problem yesterday and after a lot of tinkering, I think I found a solution.
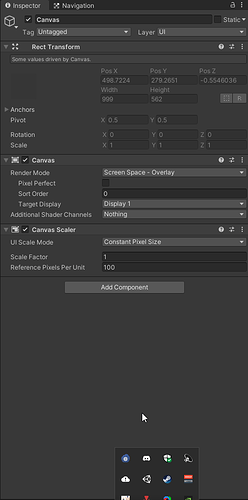
First: Make sure that on the Canvas, the UI scale mode is set to Constant Pixel Size, the Scale Factor is at 1 and the Reference Pixels per unit is at 100.
Then, click on the image that you’re transforming, and make sure that its Pivot point is at 0.5 on both the x and y-axis!
Best of Luck!!
1 Like