I want to be able to use an image on just one part of a model, in addition to its other textures. In my case I was using it as a height map, but the principal should be the same for using it as a diffuse color or any other map.
Came across this issue when adding the skull engraving onto my pirate sword for this week’s collab.

I got the idea from @FedPete’s pen and ink set, and I saw @NP5 you may have done something similar in adding the carving to your pirate chest. I’m curious how you guys approached this.
This is the solution I came up with:
- get a white and black image of whatever you want to be engraved
- send that to the height value of a bump vector node
- send the bump normal output to the normal input of the bump vector for the rest of your material. This seems to add them together
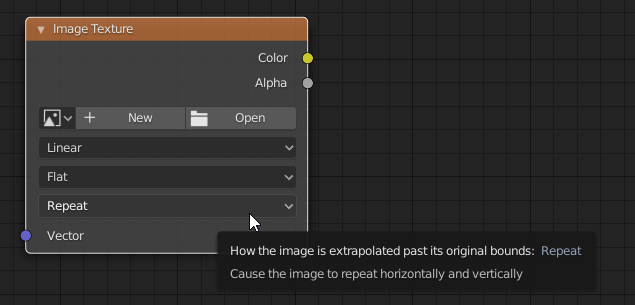
This is where it gets tricky. How do you get it to be just on the one spot on the model, and not tiled everywhere? I know I probably need to use a UV map, but it seems like a waste to make a big image with engraving small in the corner.
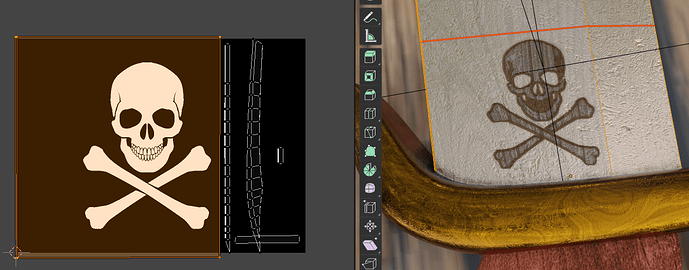
So I ended up using this weird unwrap. The square that’s selected in the left of the image is just that face where I wanted the image to be. I scaled up the UV for that face, and scaled all rest of the blade off to the side where it was just black. This worked, but it doesn’t seem like the most elegant solution.
Did you guys (or anyone else) do something similar? Do you know a better way to do this?




 Well there are no right or wrong ways, right? I thought it worked as a carving but maybe the result was not what you envisioned.
Well there are no right or wrong ways, right? I thought it worked as a carving but maybe the result was not what you envisioned.