Hello there,
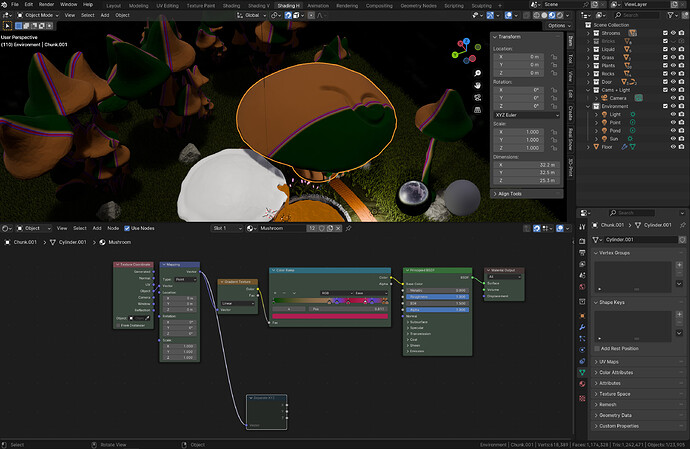
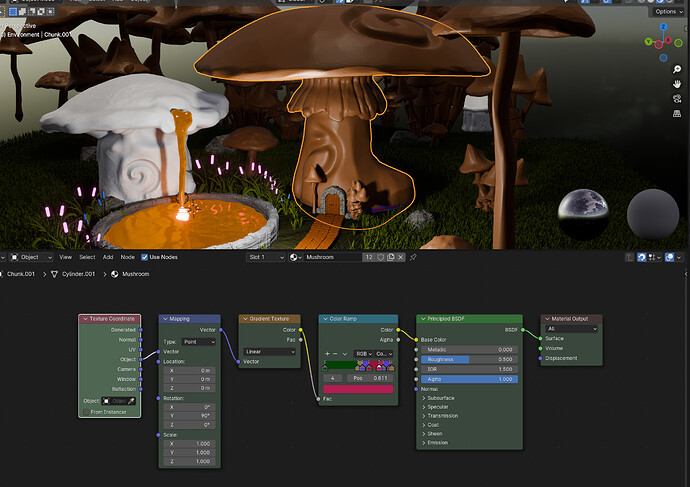
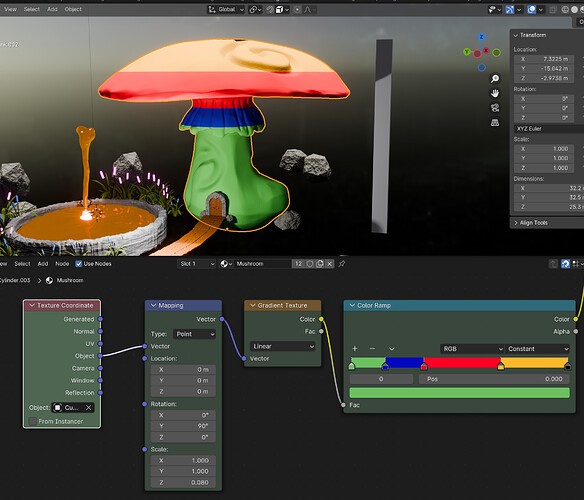
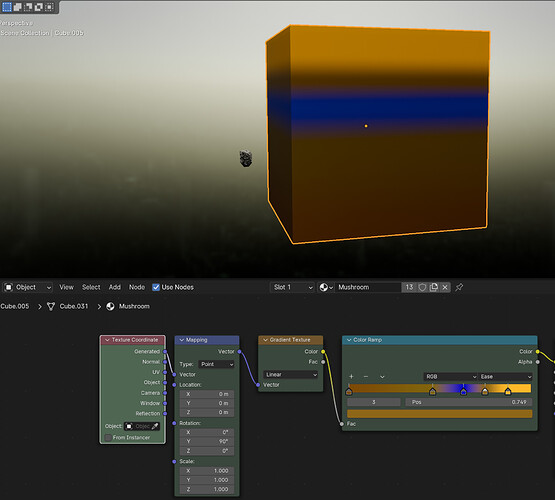
I’m trying to add a colour gradient to one of my objects - the big mushroom with the door - but the gradient is rotated by 90 deg and off scale.
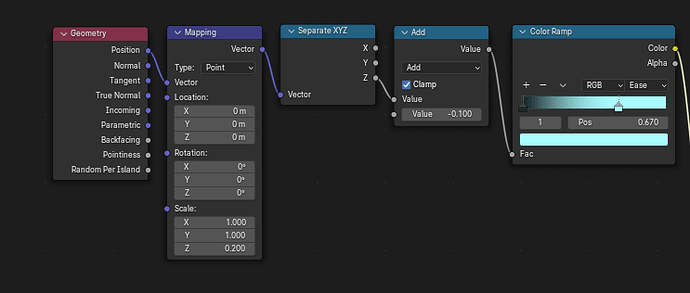
I have this setup from a YouTube video, and they don’t have the problem, using the same nodes.
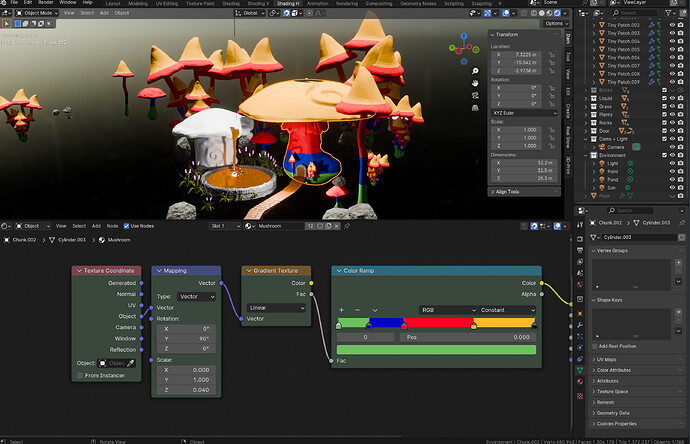
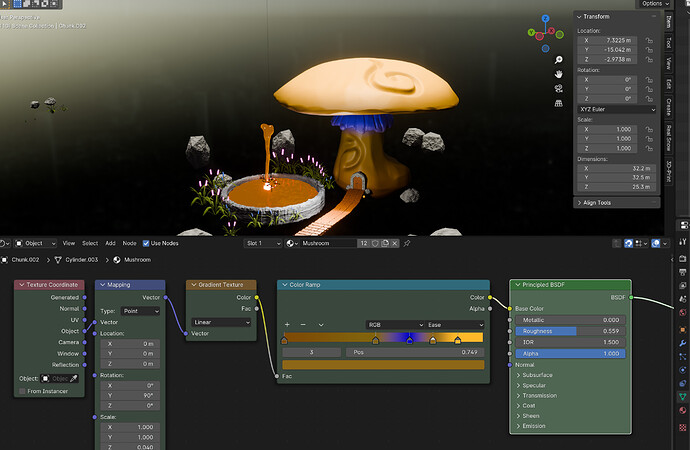
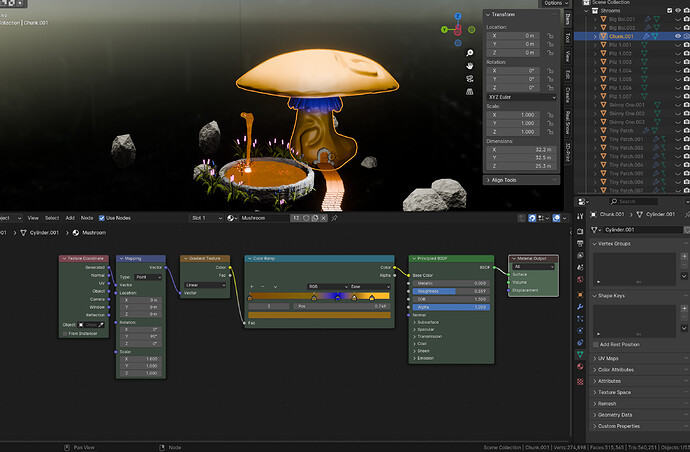
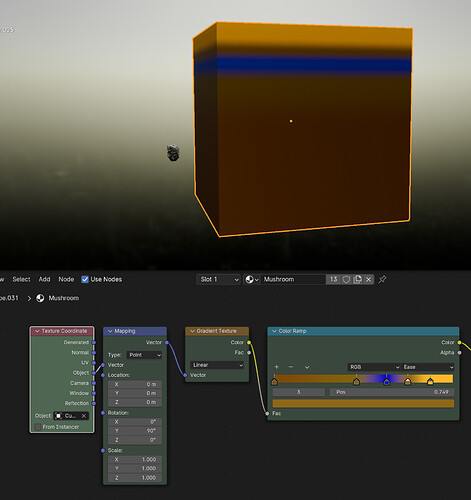
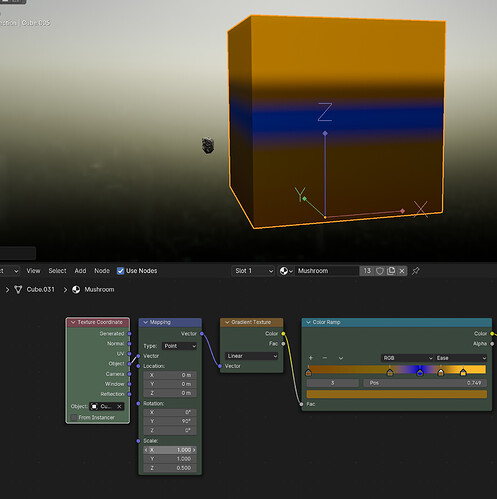
Rotating by 90 deg (mapping node) along the y axis fixes the alignment, but the scale is still off. Now the whole mushroom is brown. Tweaking the scale is not giving the result I want.
(https://youtu.be/FwkYULJ17GQ?si=ECptQaJd11MPt3Gj&t=1862)
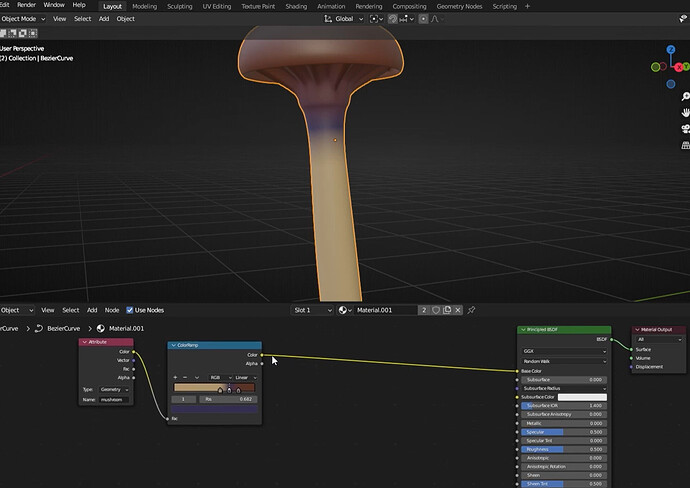
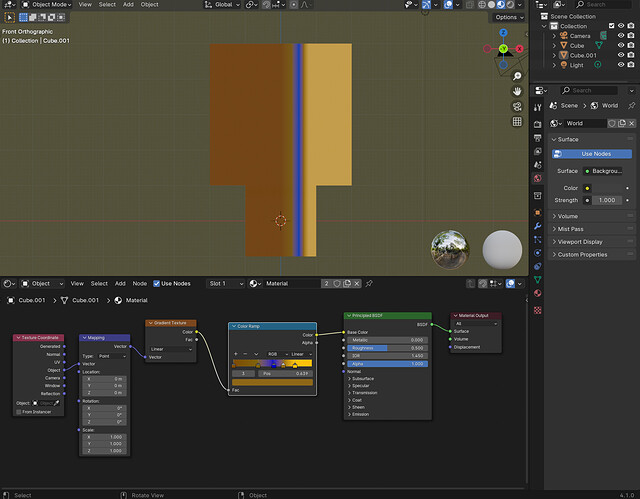
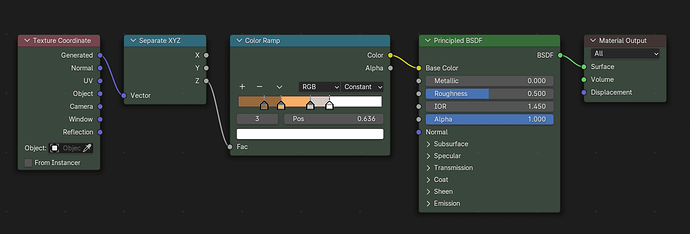
I tried another approach shown in a different video, using an attribute node.
In his video the mushroom is generated from a curve, and the length aka height is stored in the attribute node.
I tried calculating the height of my object from the bounding box, to get the equivalent of the length he used. Nope.
What do I miss? (And yes, the materials node course is on my todo list  )
)
Thanks,
Ray