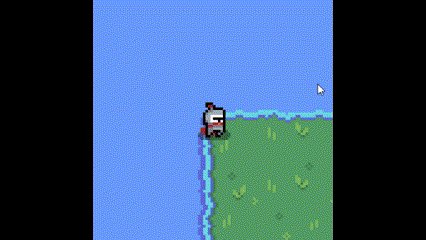
I have made a little different approach with the order of code declaration (I have took the example from official raylib demo source code). Here I begin drawing graphics only when I’m drawing it, but I guess there is some bug left. I just can’t find it.
Here’s the main.cpp:
/******************************************************************************
* main.cpp
*
* Copyright (c) 2023 Panu Valtanen
******************************************************************************/
#include "raylib.h"
#include "raymath.h"
int main()
{
// Initialization
//----------------------------------------------------------------------------
// screen setup
const int screenWidth = 384;
const int screenHeight = 384;
InitWindow(screenWidth, screenHeight, "Top Down!");
// Define world map
Texture2D worldMap = LoadTexture("nature_tileset/OpenWorldMap24x24.png");
Vector2 worldMapPosition = {0, 0};
float worldMapScrollSpeed = 4.f;
// Define player
Texture2D player = LoadTexture("characters/knight_idle_spritesheet.png");
Vector2 playerPosition = {
screenWidth / 2 - 4.f * (0.5f * player.width / 6),
screenHeight / 2 - 4.f * (0.5f * player.height)};
// 1: facing right, -1: facing left
float playerFacingRightLeft = 1.f;
SetTargetFPS(60);
//----------------------------------------------------------------------------
// Main game loop
while (!WindowShouldClose())
{
// Initialization (reset values)
//--------------------------------------------------------------------------
Vector2 moveDirection = {};
//--------------------------------------------------------------------------
// Update
//--------------------------------------------------------------------------
float deltaTime = GetFrameTime();
if (IsKeyDown(KEY_A))
{
moveDirection.x -= 1.0f;
}
if (IsKeyDown(KEY_D))
{
moveDirection.x += 1.0f;
}
if (IsKeyDown(KEY_W))
{
moveDirection.y -= 1.0f;
}
if (IsKeyDown(KEY_S))
{
moveDirection.y += 1.0f;
}
if (Vector2Length(moveDirection) != 0.0f)
{
worldMapPosition =
Vector2Subtract(worldMapPosition,
Vector2Scale(
Vector2Normalize(moveDirection),
worldMapScrollSpeed));
moveDirection.x < 0.f ? playerFacingRightLeft = -1.f : playerFacingRightLeft = 1.f;
}
Rectangle source = {0.f, 0.f, (playerFacingRightLeft * (float)player.width) / 6.f, (float)player.height};
Rectangle dest = {playerPosition.x, playerPosition.y, source.width * 4, source.height * 4};
//--------------------------------------------------------------------------
// Draw
//--------------------------------------------------------------------------
BeginDrawing();
ClearBackground(WHITE);
DrawTextureEx(worldMap, worldMapPosition, 0, 4, WHITE);
DrawTexturePro(player, source, dest, Vector2{}, 0.f, WHITE);
EndDrawing();
//--------------------------------------------------------------------------
}
// De-Initialization
//----------------------------------------------------------------------------
UnloadTexture(player);
UnloadTexture(worldMap);
CloseWindow();
//----------------------------------------------------------------------------
return 0;
}