For the tilevania section I went for a japanese atmosphere with ninjas in a bamboo forest, as I have been playing a lot of Sekiro lately. So far so good! Let’s see what more can be done 
I really enjoy Japanese culture, this looks so fun 
Good idea! And very good atmosphere! Waiting to see the final product.
I have been a couple of days working on the player movement and this is a preview of what it will be possible to do in the game. I’m not sure if my level design will make everything worth using but it was fun implementing the animations and working with the animator controller.

I have implemented a hiding mechanic. The player will be able to cover behind bushes, trees or stones to get that nice stealth kill or just get through the level without getting seen. The player will also be able to hide automatically after sliding if the crouch button is still being pressed, which I hope gives a more dynamic feel to the mechanic.

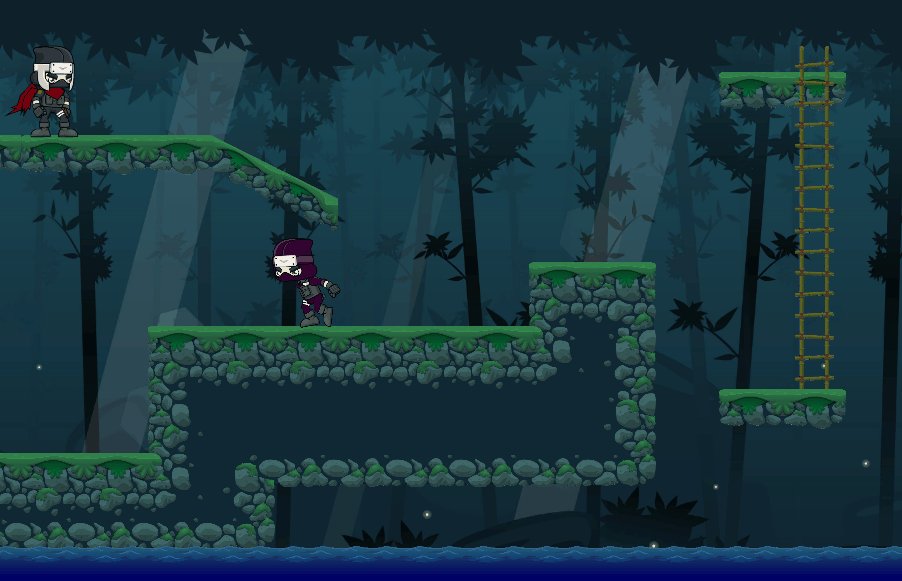
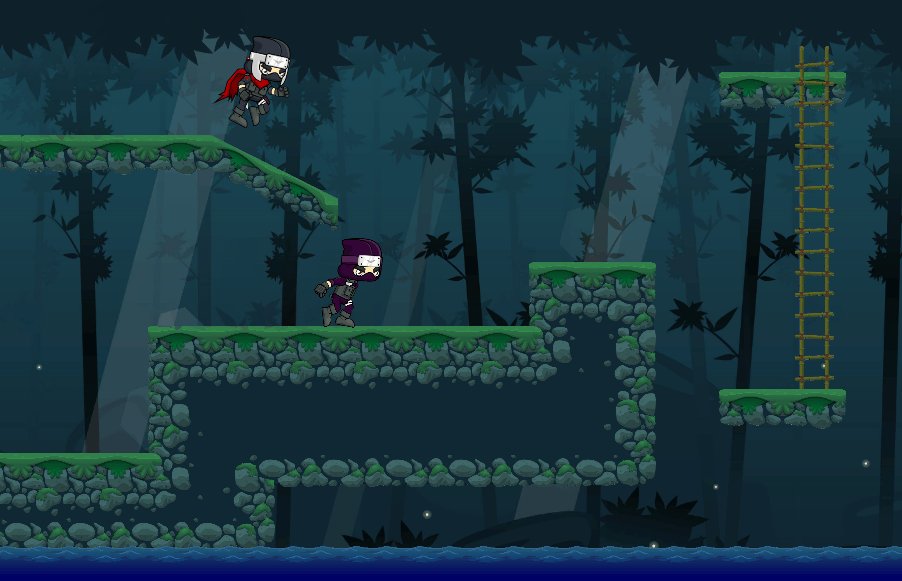
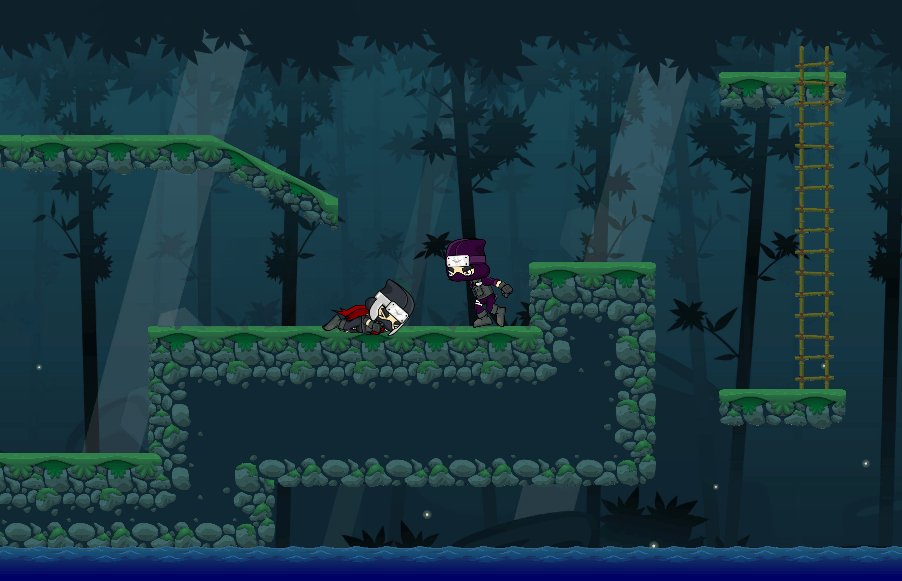
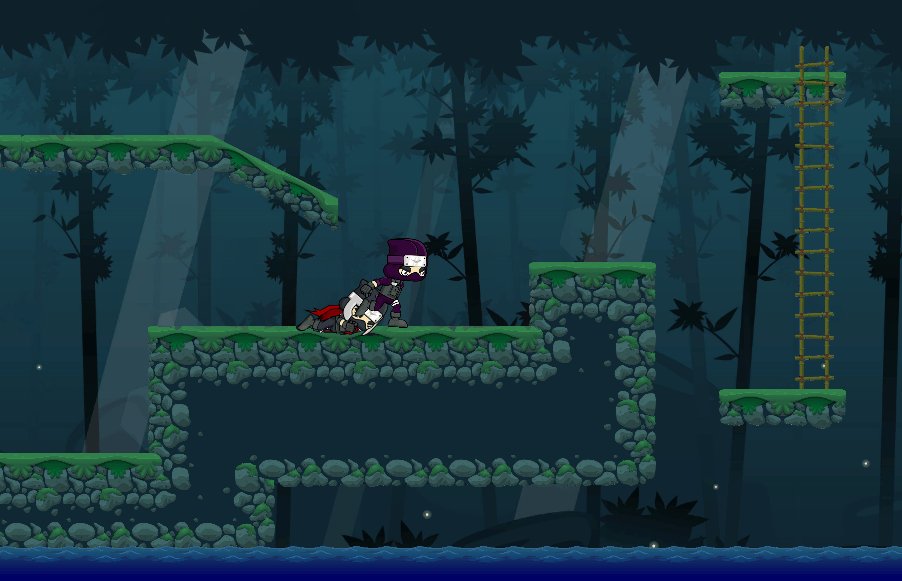
A jumping kunoichi has arrived! It should spice up the challenge. The jump is kinematic and not super realistic as I’m not using any kind of lerp but I think it looks good enough for now.
Last update before I take a couple of weeks rest from this project. I added 2 enemies more to make a total of 4, so there is good variety. These 2 will be tougher than the previous 2.
The first one is the white shinobi, who will pursue the player to shoot a kunai at close range until the player goes out of his sight. He can deflect your shurikens as well.

The second is a ninjutsu user who patrols teleporting himself around? What else will he be able to do?

It’s time to get back on this project. One of the first things I thought of was to try and have the player be able to choose between two different characters. Today I could finally implement that choice by bringing all the animations for a player kunoichi.
Now I have almost every mechanic that I wanted to implement, so now it’s time for the level design, proper balancing of enemy and player stats, music and menu implementation and all that stuff. Hopefully in a couple of weeks I’ll have it finished!

After a month long hiatus I finally got orking on this project again. Now is time for assembling a couple of levels together and today I finished the tutorial. Here is a little gif for show.

I have finished all 4 intended levels. Here is a little gameplay preview of one of them. Now all there is left is implement the music and SFX and a simple score system. It’s almost done!

WOW! I love this! Reminds me of Maplestory.
Hi! It’s easier than it seems. The sign board is part of the canvas and it has a TextMeshPro box in it. Then I have a script on the buttons with various events. This script has a link to the previous TMPro box. The button has an Event Trigger component connecting to the different events in the script.
The relevant event is OnMouseOver(). Within the method I assign a string to the box that I have previously created depending on the tag I have assigned the button and make it appear on the box. Then I use OnMouseExit() to erase the text.