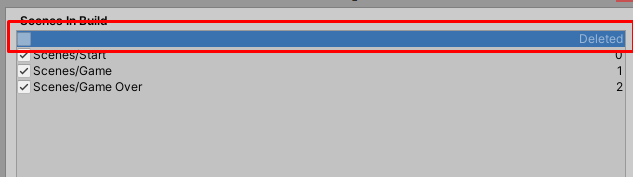
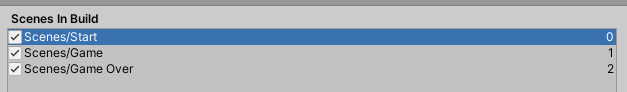
Unfortunately, these “deleted” entries often cause issues. Usually, they prevent you from building your game at all.
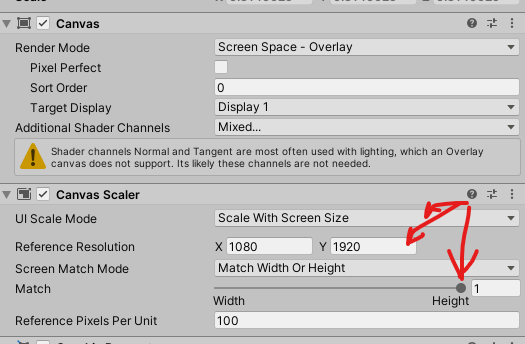
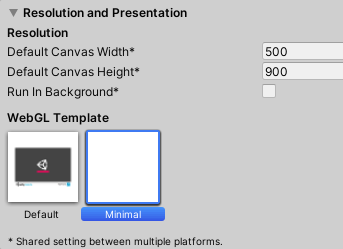
How large is the average player’s screen? Ideally, you opt for a relative small height/width so as many people as possible will be able to play your game. My screen height is 1200 (minus the header of the browser and the task bar and maybe the header of a website).
The fullscreen button can cause issues in your game when your game depends on a specific aspect ratio and doesn’t recalculate certain values when the screen size changes. That’s why I usually recommend to select the “default” template.
According to your link in your initial post, it’s the index.html. Open your browser console and edit the html there to see what happens. Once you got the desired result, you could edit the actual index.html (or css?) file and upload it.