Hi there, here is my LaserDefender as it stand as I move on to the next section, I could do much more on it, but I am eager to move on in the course.
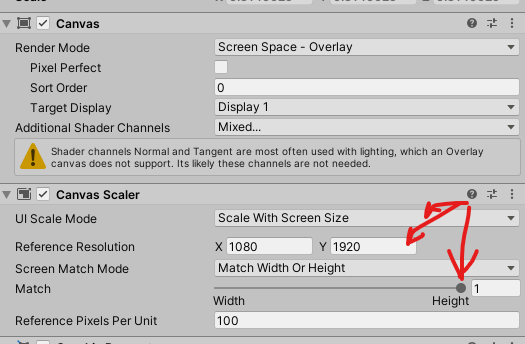
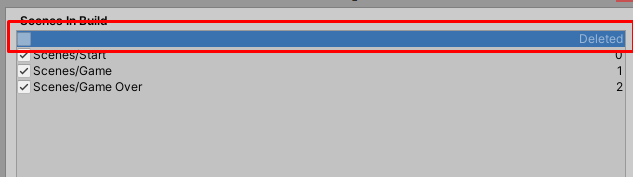
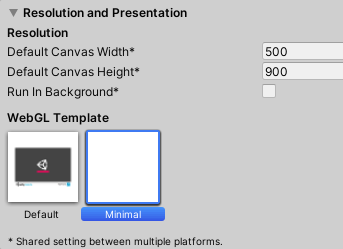
Please note that the Start scene is narrower than the rest when I build for WebGL, but not when building for PC, so if anyone know why that happens please leave a message.
Have fun.
Controls:
WASD + SPACE and ESC to quit.
http://www.thegreens.dk/laserdefender/index.html
EDIT: I just changed this post to ASK, as I would really like to figure out why the Start scene is narrower than the rest, but ONLY when building to WebGL, when building to PC Standalone, it is the correct width.