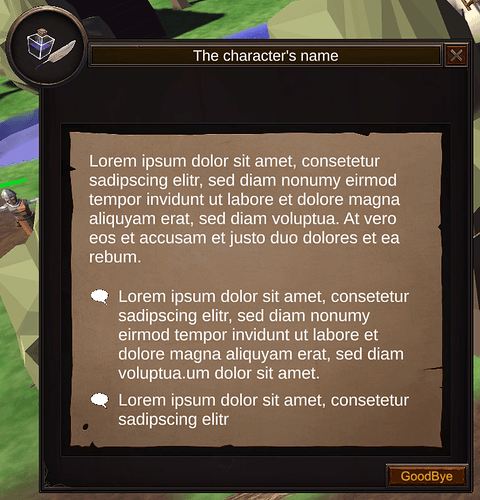
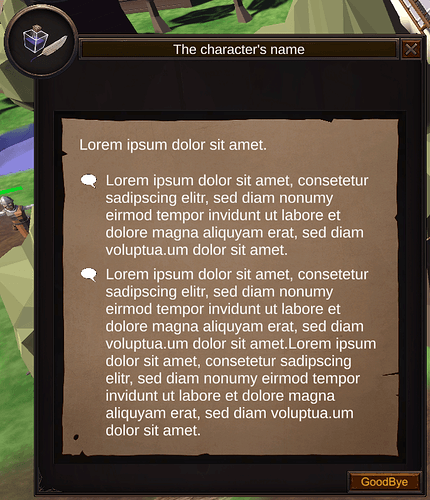
Here is my dialogue design. It is a little bit inspired by World of Warcraft ;).
It was quite tricky to get it work that the frame is resizing itself by changing the content. But after a little bit experementing, I got it work. The main thing to get it work was, to child all the additional frame elements, like the dialogue symbol, the name plate, the ‘GoodBye’-button and so on, to the panel with the vertical layout group, which controls the main content of the dialogue. For some elements I had to add a canvas component with an override sorting so that everything is visible in the right way.
Ok, now after a few further lectures, I learned a lot more and it is again a good example for how important it is to experiment on your own design and get it to work.
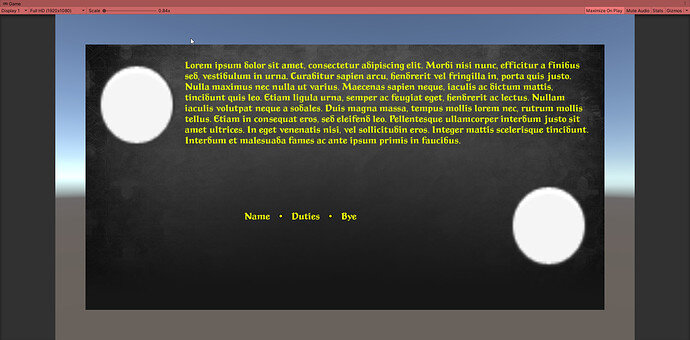
The example above didn’t work at all 
Everything looked fine in the scene view but when I started the game the frame in the background came to the top and you couldn’t read anything of the text.
The reason was the childing of the design elements and bring them to the foreground again with adding canvases and layer ordering, which didn’t work as intended.
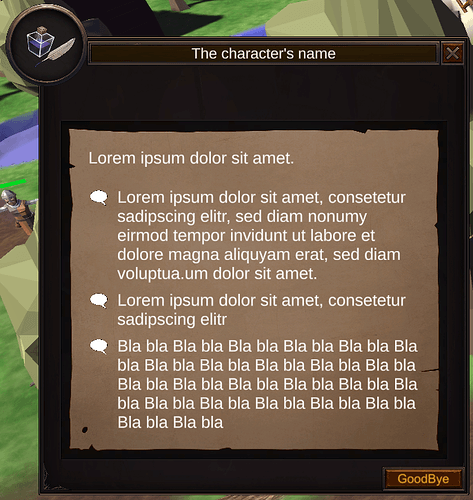
Now I have refactored the structure and elements in the correct order. Elements which have to resize together with text, all got a LayoutGroup and if necessary a content size fitter.
Now everything is working 
There is definitely a lot of trial and error in UI Design. It’s something I’m still learning the nuances of myself. The more practice you get, the better you’ll get at it.