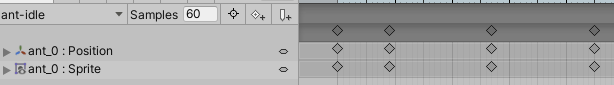
To any animation experts out there - I have a basic sprite animation that I’ve created from a sprite sheet. The animation reuses some of the frames but I want them to be in slightly different locations each time they appear (kind of like a shake effect). Rather than shake the entire GameObject (and its collider etc) I’d rather just make the animation show a shake.
So rather than duplicating a whole bunch of frames in different positions, I’m trying to adjust the relative position of some of the frames as the animation plays. I’ve already worked out that this isn’t really supported directly by Unity because Transform animation keyframes are absolute, not relative, so the naive approach just ends up sending the entire object back to the same place in the World.
The workaround I’ve read about in several places is to put the object as a child of a parent, and put the Animator on the parent. This allows me to change the relative position of the child as the animation plays, giving it a shake.
But when I do this, my original sprite animation does not play - presumably because the Sprite Renderer and Animator need to be on the same object?
So what’s the solution to this? Do I need to create two Animators, one on the parent for the position animation (shake effect) and another on the child for the actual sprite animation? If so, how do I get them to sync up and keep them in sync, given that they will be using different Animation assets and therefore can’t be edited together?
What am I missing here?