Hello everyone!
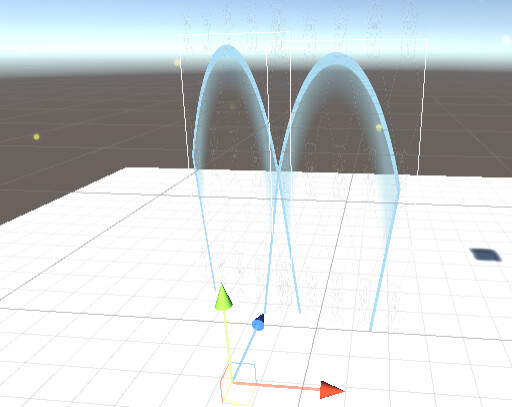
I would like to ask if someone tried to make an visual indicator like on the image below?

How could i create an ability indicator? With a mesh and raycast? An image? How shall i improve accuracy?
The goal is to make the following:
When i choose an ability with directional targeting, this kind of field of ability appears.
Than if i move my mouse around, the field follows mous position, kind of look at.
Then, when i click on a position, the character looks this position and perform the ability.
I hope I was clear enough.
Thank you in advance.
I think what I would do is make an image with a pie slice reaching out from the center towards 0 degrees (straight north). Much like the DelayedClickTargetting image, you’ll put it in the scene at the player’s feet, and rotate the image in the direction that the mouse points to.
As usual thank you Brian.
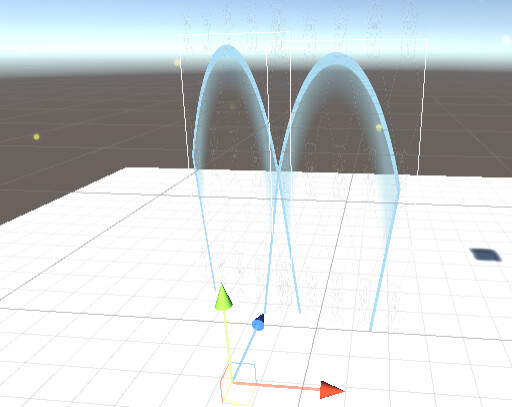
So, I’m wondering, if i want to creat this kind of effect, like on the image below, with kind of borders on both sides of the area:
Shall i create a sprite with right angle from the begining? Or, is it possible to draw them (the borders) on each side when i change the filling of the image?
Or this effect is only achievable with shaders?
I hope i was clear enough.
While it is possible to make this entirely out of shaders, this is more of an advanced concept, and if you knew how to do this with a shader, you wouldnt’ have asked.
It’s best to bake the angle and the lines into the image.
Thank you Brian.
So i’m trying to implement with an image.
I’ve tried several code, like the following one:
RaycastHit hit;
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast(ray, out hit, Mathf.Infinity))
{
Vector3 directionToFace = hit.point - abilityCone.transform.position;
abilityCone.transform.rotation = Quaternion.LookRotation(directionToFace);
}
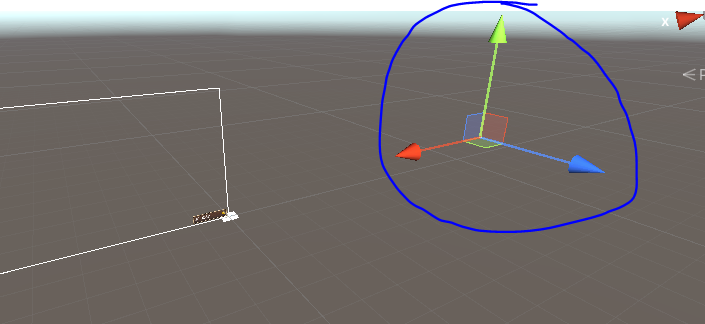
But my images are perpandicular to the floor insrteed of been parallele.

Do you have some advice please?
The images are part of player prefab.
Try
abilityCone.transform.Lookat(hit.Point);
I’ve tried, same thing as picture above…
I’ve tried several different codes, which work for other parts which need to rotate, but not with this image.
The image is a child of a canvas. The canvas is the child of the unit.
I tried to put the canvas in an empty game object, but the result is also strange. The image appears very far from the unit.
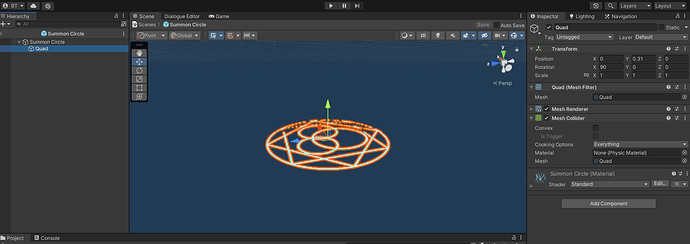
Try setting it up like this, with a Quad as a child of an empty GameObject, much like the SummoningCircle we use for the DelayedClickTarget
Just tried. Same problem. I used a quad this time.

I don’t get why these objects are perpendicular to the surface and not parallel.
Look at the setup I pasted in…
The Summon Circle has a rotation of 0,0,0 (I know I’m not showing that, but that’s what it is). This is the thing that you’ll actually rotate.
The Quad has a rotation of 90,0,0. This lays it flat to the ground.
Do not run lookout on the Quad, run it on the top level object.
Thank you Brian.
That works. The solution was to rotate the quad, as you said. I already rotated the top level object and not the quad.
But, the top level object, the empty one is on the middle of the quad and i would like to put it on the edge of the quad.
The main reason is that the quad turns around the empty gameobject and not around the character.
I hope i was clear enough.
I managed to achieve this effect by using a spehre, and then removing all its components. Bu why the empty game object is on the middle of the quad?
I think at several points, we’re both not clear enough…
For this, move the Quad so that the rear point of the cone is at 0,0… This may take some trial and error to adjust properly.
ok, thank you.
Do you have an idea how to know the angle of he image, in order to be precise when the ability will be activated? I mean to get all the ennemies inside this image as targets?
Something along these lines:
private IEnumerable<GameObject> GetGameObjectsInCone(PlayerController controller, GameObject abilityCone)
{
float abilityAngle = Vector3.SignedAngle(Vector3.forward, abilityCone.transform.forward, Vector3.up);
foreach (var combatTarget in FindObjectsOfType<CombatTarget>().Where(c =>
Vector3.Distance(c.transform.position, controller.transform.position) < areaAffectRadius))
{
Vector3 toTarget = combatTarget.transform.position - controller.transform.position;
float targetAngle = Vector3.SignedAngle(Vector3.forward, toTarget, Vector3.up);
if (Mathf.Abs(abilityAngle - targetAngle) < halfAngleRange) yield return combatTarget.gameObject;
}
}
This starts by getting all the CombatTargets within the range of the cone (no sense doing complex angle calculations if it’s out of range.
Then it goes through these and tests the angles to see how close they are together. The halfAngleRange is 1/2 of the angle of the cone, so if the cone is a 30 degree angle, the halfAngleRange should be 15.