I am sorry Brian but I don’t think we are speaking about the same issue and solution for it. Cause I tried that one yesterday I already, yes putted the characterImage in the else statement will show the image for the AI when he is speaking BUT the main problem is the following:
As you said right, in the UpdateUI() we are disabling the AI response and enabling the Player response when we for example hit the next Button but the problem is, that the first time we are doing that, we actually stay at the first AINode and won’t update it.
So the chain is like this:
- We start talking to an AI and his Dialogue appears.
- Then we hit the next Button which will NOT update the Node(so the ID of the Node stays the same). We stay at the same node but simply disabling the AI Response and enabling the PlayersChoices.
- We hit an choice answer and finally the Node will be Updated cause it will call the function SelectChoice().
And in Part 2 is the problem, when it shows the Players Choices we are actually still in the current node of the first AI Response, cause with the first next Button we click, the only thing that will be called is this if Statement in the Next() function:
int numPlayerResponses = FilterOnCondition(currentDialogue.GetPlayerChildren(currentNode)).Count();
if(numPlayerResponses > 0)
{
isChoosing = true;
TriggerExitAction();
onConversationUpdated();
return;
}
And it confuses me too much, cause why is it going through this if- statement, when we are still at the first AI Node and there we don’t even have a number of Player Responses.
So the only solution I somehow need, is that the Node gets actually updated when we hit the next Button for the first time and calling the Players response for the first time
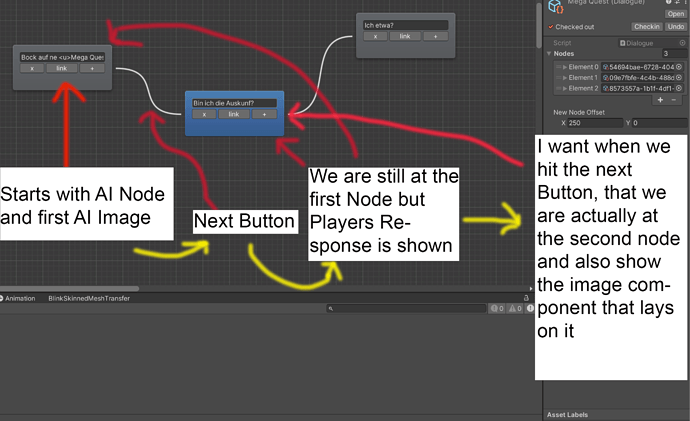
Here I also made a little cycle of how this actually work at the moment and what’s the problem about it:
I hope that my problem now is a little bit cleaner? And we can find a solution for that