I am not sure how in the video your collisions worked properly. For me to get the collisions to work properly I had to divide the width of the character texture by the number of frames the sprite sheet had.
Without this it was producing an incorrect collision box for the character like so.

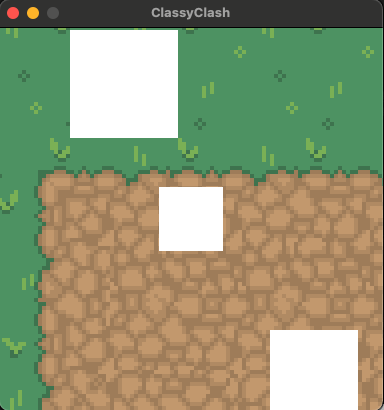
DrawRectangle(screenPos.x, screenPos.y, texture.width * textureScale, texture.height * textureScale, WHITE);
The top box is the collision box for the log, the bottom box is the collision box for the rock, the middle is the character if you don’t divide by the number of frames on the sprite sheet.

DrawRectangle(screenPos.x, screenPos.y, texture.width / maxFrame * textureScale, texture.height * textureScale, WHITE);
As you can see when you divide by the number of frames the collision box is correct.
If anyone can explain why his code worked in the video that’d be great, as I believe it is incorrect, or I may have missed something in his explanation.
Otherwise, I hope this helps someone if they encounter this issue while following along.
P.S if you are interested in how I made the collision boxes show, just draw rectangles at the end of the draw calls for the objects and pass in the same params as the collision rectangle within the GetCollisionRec() function.
Happy Coding!
JyounzuSan


