
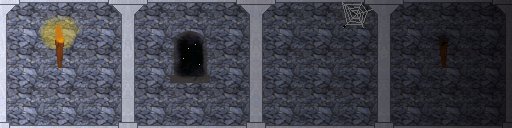
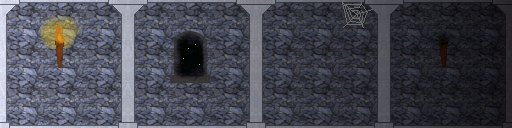
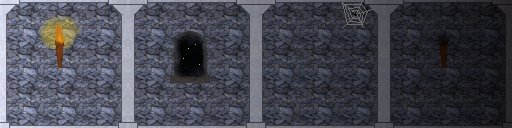
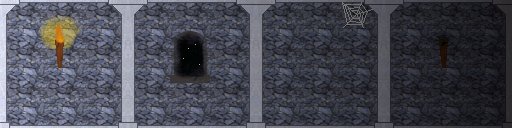
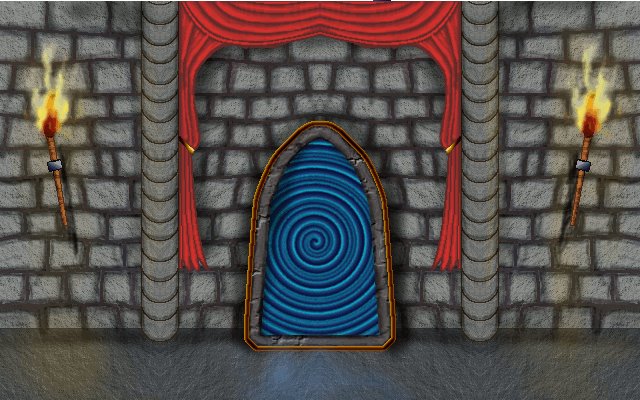
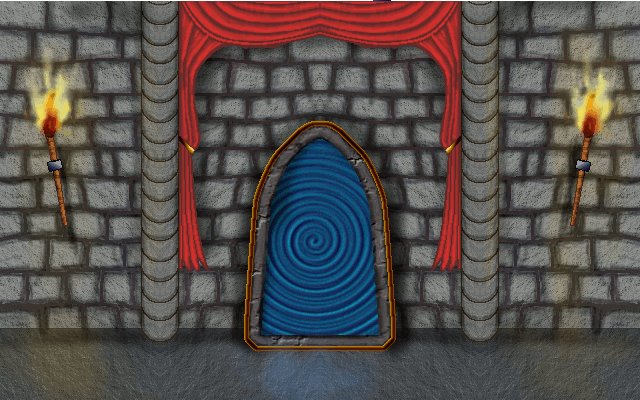
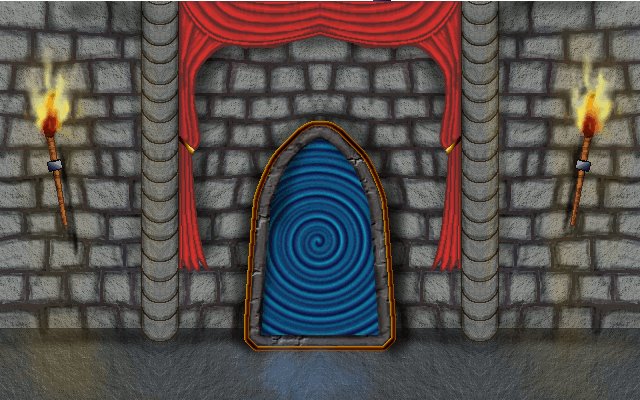
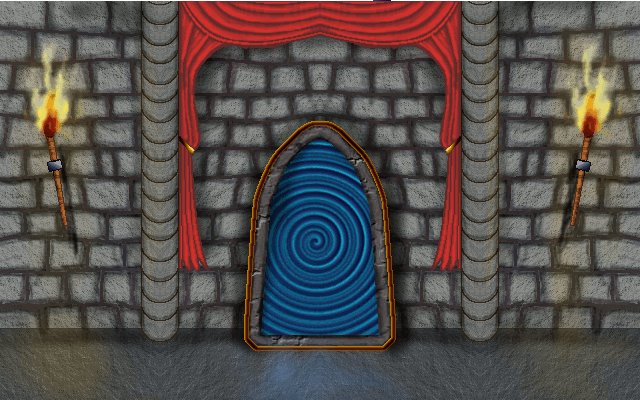
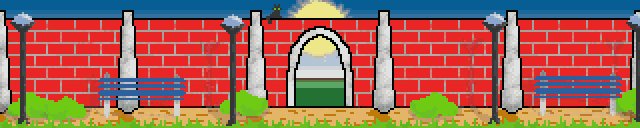
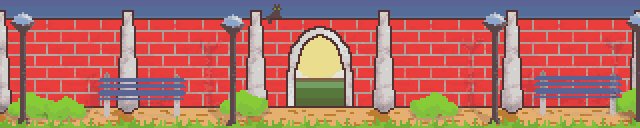
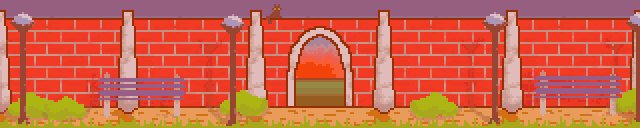
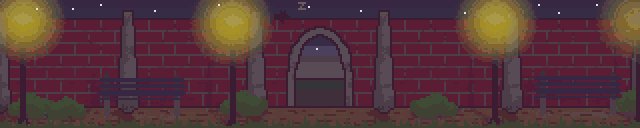
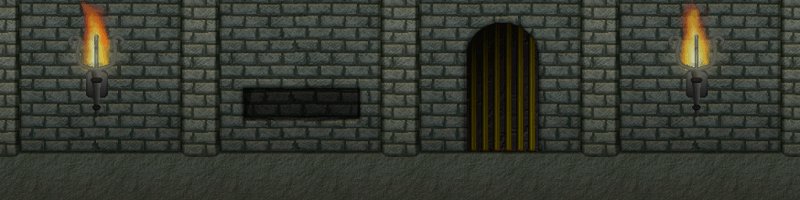
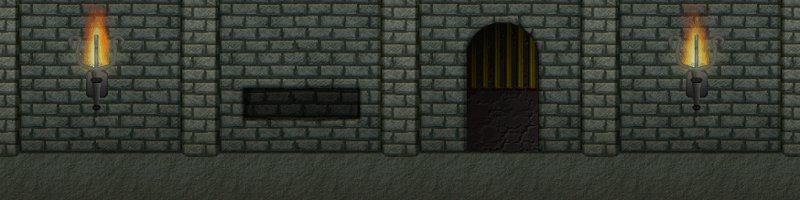
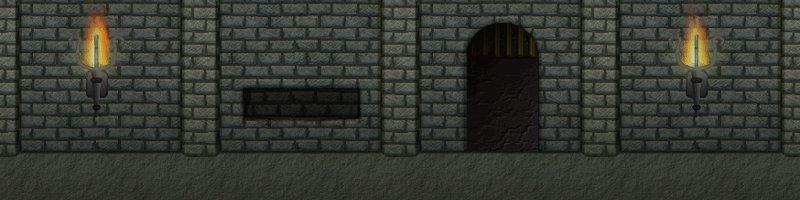
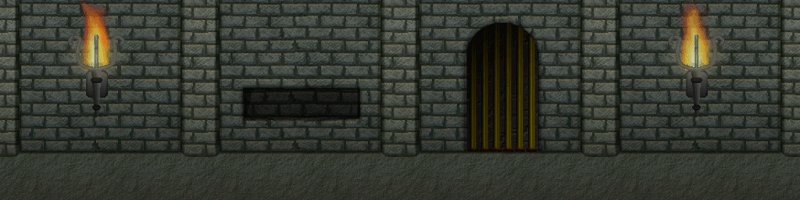
This project was fun. I was able to create a brick template from the paper pattern and then used the duplicate then horizontal and vertical flip to make a pattern that would always match up. I loved how it turned out with just simple shading of the walls different for depth. This is where my journey stops with GIMP for now and I go pack to programming in the Unity Course, as I feel confident in my ability to create the assets I need for the 2D games. I really wanted to create my own assets which is why I took this class. Im sure I will see you again for the Blender course when we get to 3D. (I already bought it  ) Thanks for the class!
) Thanks for the class!