Thanks! 

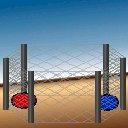
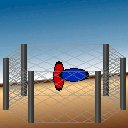
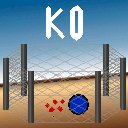
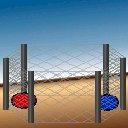
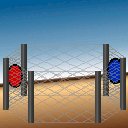
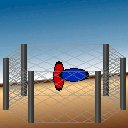
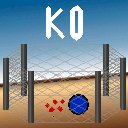
Two balls enter… One ball leaves!

This one was a little tricky to line up perfectly, so I drew a couple of lines above each layer that indicated the paths of the two balls before animating everything.


This took forever. Animating the clouds and the balls were simple and easy. The water and bubbles, on the other hand, took way longer than I expected. I am happy with how it came out and I think I learned a lot from it. I wish there was some way I could combine different animations though. The wave animation loop, for example, could have been done in four frames, but I had to manually extend it to the 20 frames everything else needed.
I really like the way you did the bubbles. The clouds look really detailed and pleasing to the eye as well.
As to combining animations I got really curious about that too and did some digging online and found this script which should do exactly that.
http://registry.gimp.org/node/24408
Here’s a little tutorial i made for the script if you don’t want to figure it out for yourself.
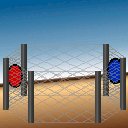
I decided to add a bouncy spectator ball to my fight.
Here’s the 2 animations I chose to combine:
 - Original Animation
- Original Animation
 - Spectator Ball
- Spectator Ball
After putting the script in the gimp scripts folder, inside the program you can find it in filters -> Will’s Script Pack.
First you choose which animation is on top of the 2 animations. Make sure that the animations you are combining are the same size and use replace, and not combine.
Next in the Number Of Frames you can either choose to use the minimum number of frames of the 2 animations which will result in the longer animation being partially cut out or use the LCM(Least common multiple) of the frames.
I chose the latter. The fight animation had 15 frames and the spectator ball animation had 9. The LCM of that is 45 which resulted in this:

(added end for clarification since it was kind of hard to see it looping so many times unless you were paying close attention)
I added 1 frame to the end of the ball fight animation and removed the end frame of the spectator ball which was basically the same as the first frame and not really needed. This resulted in the animations having 16 and 8 frames respectively. The LCM of that is 16 which is exactly how many frames i need.

The only negative thing i have found is that you can’t have custom speeds for both of the animations which made my ball fight twice as fast but I kind of like it so in this case I don’t find it to be a problem.



Not balls exactly but at least they’re round?
Did mine in colored but I had to convert to greyscale before I could exporting.

@Michael_Bridges, do you have anything to say about RGB, Grayscale and Indexed colors with relation to Multi Layer Image animation? Is this covered in a future lecture?
That is unfortunately the way GIMP currently handles GIF exporting.
However, I would recommend taking a copy of the file and then flattening your layers and then you’ll be able to export without having the annoying “Cannot save RGB color images. Convert to indexed color or grayscale first.” message
Got it.



Simple B&W animation: 
Sweet!
Not great, but here’s mine.

Posting mine - it’s rather flawed as it didn’t spend masses of time on it:



