Hi there,
I’m really confused about how the layering of objects takes place. It doesn’t seem to make a lot of sense, given the furthest object back is at 0 and I need to increment in negatives to get closer to the camera. Also, pieces outside of grouped objects have their own sequencing system. I also feel like I’ve renumbered the Z-Axis several times and it doesn’t seem to keep.
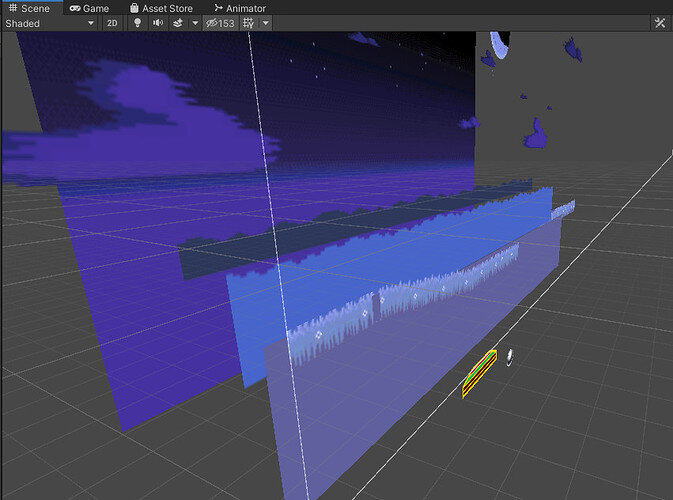
I decided to create my own background for the Block Breaker video with PNG elements. They are all stored in a game object entitled Background. All the background objects are seemingly set properly on the Z axis - furthest back is 0 up to -5. See the image above - the sky is set to 0, stars -1, moon -2, horizon elements at -3 and -4, the purple fill and clouds at -4.5, and the grass at -5. The paddle is at -0.3 and the ball at -1.
The ball is separate from the background objects and is at -1… which puts it in front of all of the background objects. I don’t understand why the ball at -1 is in front of the background objects when -1, according to the background hierarchy, is close to the back.
Also, the ball sporadically goes behind the grass elements even though it’s positioned closest to the camera. See the gif below.
Any help would be great. Thank you!