Here’s how my transition works
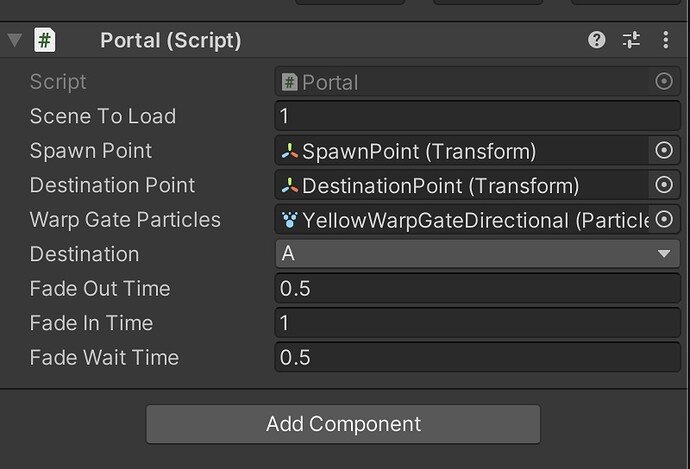
Here is what I added
- Spawn point - where we teleport the player
- Destination point - where we tell the navMesh Agent to move after the warp
- WarpGate particle system - we trigger the animation via code with particleSystem.play(true).
EDIT - Mihai from the future here
. In order for the save system to work with the animation we need to place the second save after we enable the collider. If we don’t do it - it will save the player in the spawnPosition instead of the destinationPoint
SavingWrapper wrapper = FindObjectOfType<SavingWrapper>();
wrapper.Save();
yield return SceneManager.LoadSceneAsync(sceneToLoad);
wrapper.Load();
Portal otherPortal = GetOtherPortal();
UpdatePlayer(otherPortal);
yield return new WaitForSeconds(fadeWaitTime);
yield return fader.FadeIn(fadeInTime);
//We enable back the collider, once the player moved past it
otherPortal.GetComponent<BoxCollider>().enabled = true;
//We Save the position here - once the player is close to the destination and not the spawnPoint
wrapper.Save();
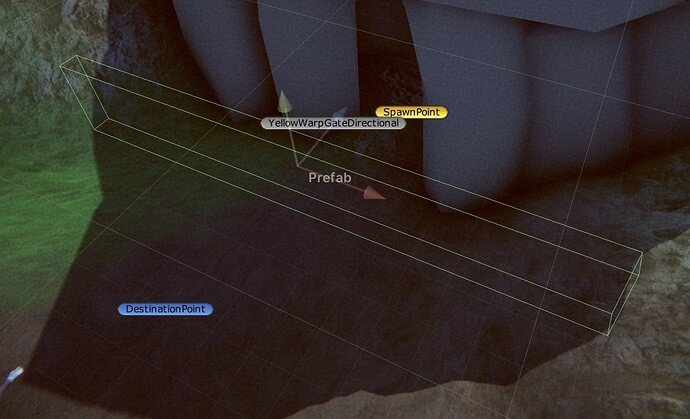
The idea is to have the spawnPoint behind the warp gate Particles and the destination point in front of the collider - that way you can move the player between them and it looks he’s coming out of the portal
Here is my code for Portal.cs
I’ve only changed the Transition IEnumerator and UpdatePlayer.
private IEnumerator Transition()
{
//We Get the current player in the scene
GameObject player = GameObject.FindGameObjectWithTag("Player");
if (sceneToLoad < 0) yield break;
DontDestroyOnLoad(gameObject);
Fader fader = FindObjectOfType<Fader>();
//We Enable the particles on exit
warpGateParticles.Play(true);
//We tell the player to move to the spawn point which is behind the particle system - creating the effect that he disappears
player.GetComponent<NavMeshAgent>().SetDestination(spawnPoint.position);
//We wait a bit to the player to reach the spawnDestination - insert
yield return new WaitForSeconds(0.5f);
yield return fader.FadeOut(fadeOutTime);
yield return SceneManager.LoadSceneAsync(sceneToLoad);
Portal otherPortal = GetOtherPortal();
UpdatePlayer(otherPortal);
yield return new WaitForSeconds(fadeWaitTime);
yield return fader.FadeIn(fadeInTime);
//We enable back the collider, once the player moved past it
otherPortal.GetComponent<BoxCollider>().enabled = true;
Destroy(gameObject);
}
And UpldatePlayer
private void UpdatePlayer(Portal otherPortal)
{
//We get the "otherPortal" player, from the desination scene
GameObject player = GameObject.FindGameObjectWithTag("Player");
player.GetComponent<NavMeshAgent>().Warp(otherPortal.spawnPoint.position);
player.transform.rotation = otherPortal.spawnPoint.rotation;
//We disable the portal collider so it's not triggered when the player moves to the destination point
otherPortal.GetComponent<BoxCollider>().enabled = false;
//We enable the particles when the player exists the portal
otherPortal.warpGateParticles.Play(true);
//We tell the player to move to the desinationPoint
player.GetComponent<NavMeshAgent>().SetDestination(otherPortal.destinationPoint.position);
}