Hey All!
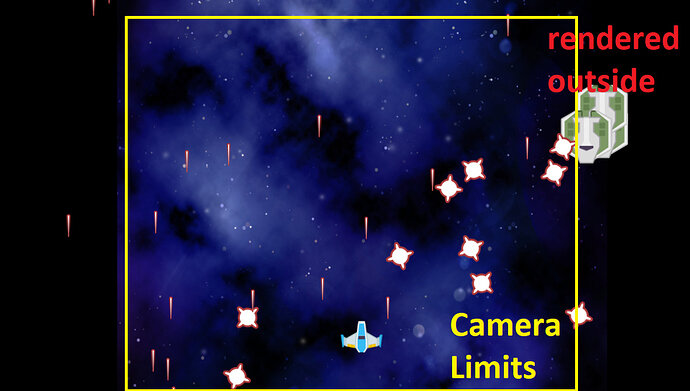
I’m working through the 2D tutorials and ran into an interesting problem (? or expected?), where the 9:16 resolution looks amazing in Unity, but once I build the program, I find objects rendered outside the camera area. i.e. game objects are rendered outside the play area, and since I’m using gameCamera.ViewportToWorldPoint(), even the clamping on the spaceship is failing – the user can move the space ship outside the play screen and survive indefinitely.
I’ve attached a screenshot for reference.
I made a workaround for this by adding a black images to the Canvas to prevent sprites visually appearing in these areas (&& defining the game units directly in my movement scripts to prevent the user from going out of bounds), but I can’t help but won
der – is there a better way to do this?Or more directly: how do you:
A) set the xMin / xMax to the playable bounds instead of window bounds (which are defined by the user’s monitor/resolution)
B) prevent objects from rendering outside the camera / play area
?
Any input/thoughts appreciated.
By the way, I’m taking a week off work to run through this course, and so far, what a blast! Thanks Rick and team – this is seriously impressive content, having so much fun.