I do feel it is clean code, looking at the way the training movement code just changes the position by deltaT*speed*moveVector until reaching destination while forward is just slerped. Especially when looking at the need for special handling at arriving close enough to the destination.
I want to understand whether there is a real reason why this was used instead of a method which in my eyes is both easier to reason about and obviously more generic.
What I did is calculate movement time in advance as well as coordinate distance vector. On every update decrease remaining time it by effectiveDeltaT = Mathf.Min(deltaT, remainingMoveTime) every Update. No need for quirks to detect end of movement. Define a delegate similar to what we have in animation curves that starts at one and goes to zero. Then the position part of the update code is as simple as transform.position = f(remainingMoveTime)*(distanceVector)+startingPosition;
Even if you do not want to save starting position you can use something like
transform.position += (f(remainingTime - effectiveDeltaT) - f(remainingTime))*distanceVector;
Function can be just linear. As for replacing (S)Lerp I suspect Unity gives an easy way to define a Bezier curve function in code, somehow I did not find it in documentation.
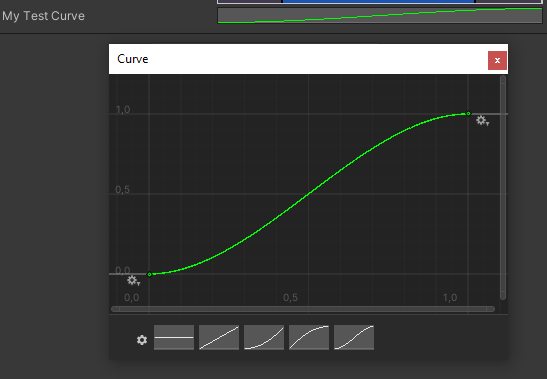
So what is the advantage of the approach used in training video? Also how do I make function for two dimensional curve like the ones in animation windows using existing Unity libraries?