On my Google Pixel 7, the top of the safe area is weirdly low on the screen, compared to the size of the notch and where it’s located.
My script is as follows:
extends Control
@onready var topbar = $TopBar
@onready var topbar_bg = $TopBarBG
var margin = 8
func _ready():
var os_name = OS.get_name()
if os_name == "Android" || os_name == "iOS":
var safe_area = DisplayServer.get_display_safe_area()
var safe_area_top = safe_area.position.y
topbar.position.y += safe_area_top
topbar_bg.size.y += safe_area_top + margin
MyUtility.add_log_msg("Safe area = " + str(safe_area))
MyUtility.add_log_msg("Window size = " + str(DisplayServer.window_get_size()))
MyUtility.add_log_msg("Safe area_top = " + str(safe_area_top))
MyUtility.add_log_msg("Top bar pos = " + str(topbar.position))
func _on_pause_button_pressed():
pass # Replace with function body.
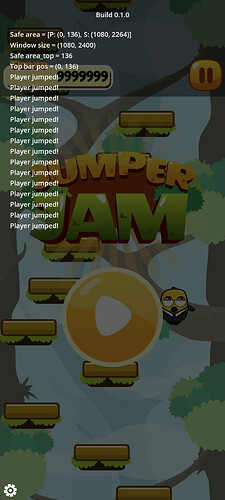
And this is the result I get when playtesting on my phone:
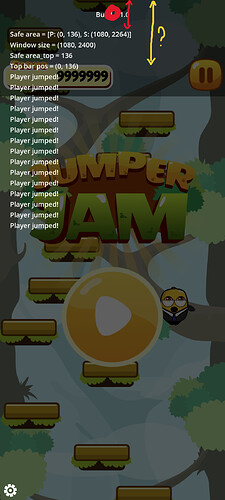
When realistically the notch is located as follows:
Not really sure if this is normal behaviour for the Google Pixel 7 specifically or a bug?