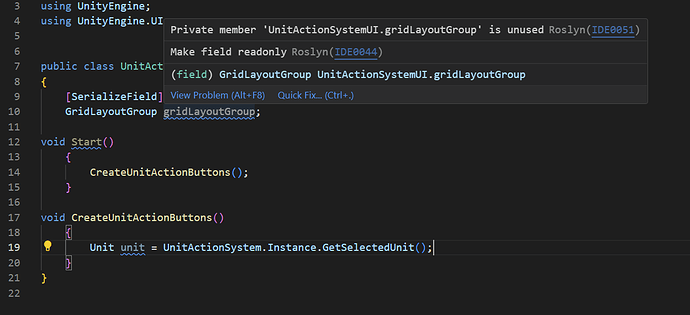
It was from a recent update… It is just meant to inform you that the variable or method is not being used, but it is! It is being used by unity which is a separate program and VSCode does not know that…
Follow these instructions if you want to change the color to transparent for Info’s (Blue squiggly):
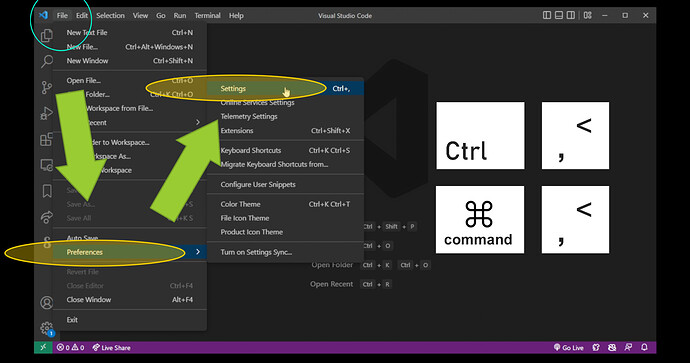
How to open VSCode settings page (Ctrl comma on Windows, or Command comma on Mac)
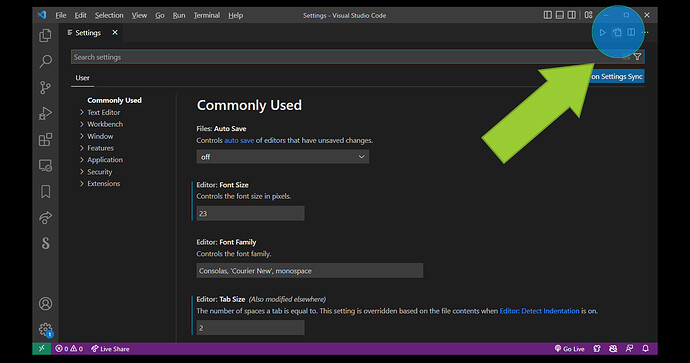
Opening settings.json file in visual studio
Now navigate to upper right corner and click settings.json button.

Now under workbench.colorCustomizations, change the following 3 properties:
“editorError.foreground”: “#00000000”, // Red Squiggly, I suggest not to change this one…
“editorWarning.foreground”: “#00000000”, // Yellow Squiggly, I suggest not to change this one…
“editorInfo.foreground”: “#00000000”, // Blue Squiggly, you could even change it yo something almost completely transparent so it doesn’t bother you as much…
If you don’t have workbench.colorCustomizations, you can add it into your existing settings.json file yourself. (Empty settings.json files are common after a new VSCode installation.)
The solution is to simply change the color of the underlines to a transparent HTML color, by adding two 00 to the end of the hexadecimal color value.
It doesn’t matter what color you set it to, as long as it has two trailing 00. Because HTML colors follow the pattern: RRGGBBAA, where AA is the alpha channel you want to tamper with.
So for example #ffffff00 this color is white with alpha transparency of 0, which is invisible. Setting this color to your error and underline property in settings.json will change ALL of your underlines to an invisible color. They’ll still be there, but you won’t be able to see them. And that’s as good as disabled.
I used:
“workbench.colorCustomizations”: {
“editorInfo.foreground”: “#ffffff15”
}

Makes it white but less opaque so its like a dark gray you hardly know its there
Blaze