I had issues using the settings you were using, the text just ended up way too small. I ended up doing things a slightly different way.
If you follow the Unity documentation about using a World Space canvas, I found it works better when using TextmeshPro. I know he stated that it was confusing, but I found it to be a bit easier.
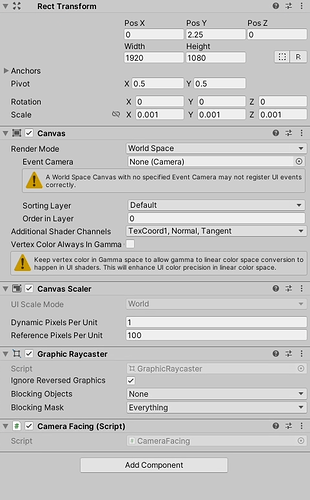
So after changing the Canvas render mode to world space, you need to set the Width / Height of the Canvas. Remember that her you are setting the RESOLUTION you want your canvas to appear in. So if you want your UI to be Full HD, you set it to 1920 (width) and 1080 (height)
After setting your Resolution of the canvas, you then set the Scale - how big in meters you want the canvas to be. Basically, if you leave it at 1, it will be 1920 meters wide and 1080 meters high (that’s why he said it is in meters). To set the correct size, you take width of the resolution, and divide it by how many meters you want it to be.
For instance: Say I want my UI (worldspace) to have Full HD resolution (1920 x 1080). I set my width to 1920, and the height to 1080. That makes my UI Full HD. Now lets say I want my UI to be 2 meters wide (about 6 feet). You take 2 / 1920. You will get approx 0.001. That goes into the scale for the x,y, and z.
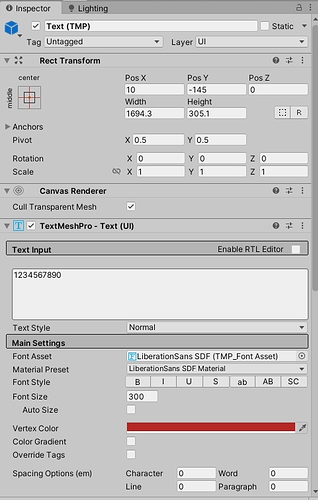
For your Text mesh Pro, you simply increase your font size to one you are satisfied with. You can see my numbers below and the result