I have been experimenting with Tilt Brush this week and after watching Rick’s Level Beat Chart video, I thought of using Tilt Brush to do my level design! Wow, it’s SOOO fun and such a fast way to build out my beat chart.
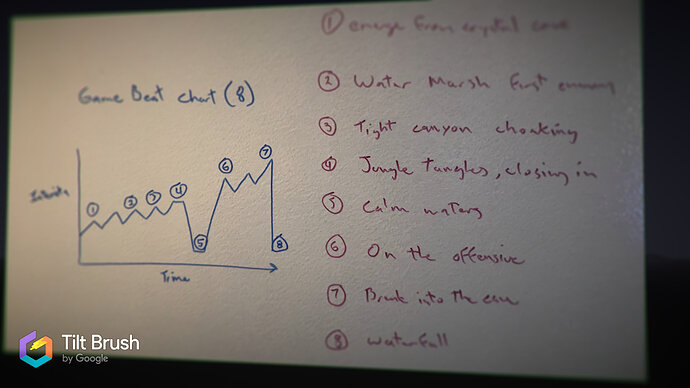
First, I sketched out my beats on the whiteboard:
Then I took a y-axis isometric screenshot of my current game, so I could use it as a guide in Tilt Brush:
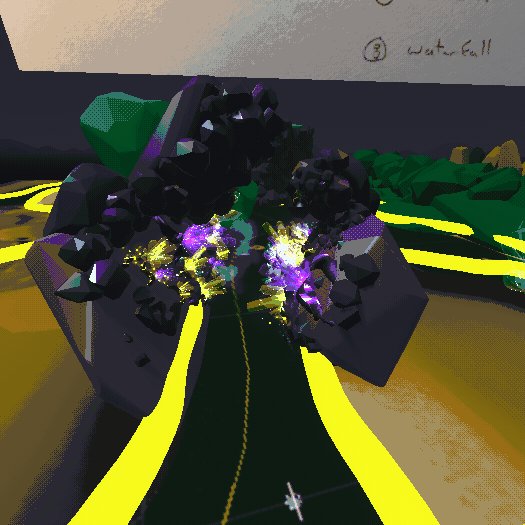
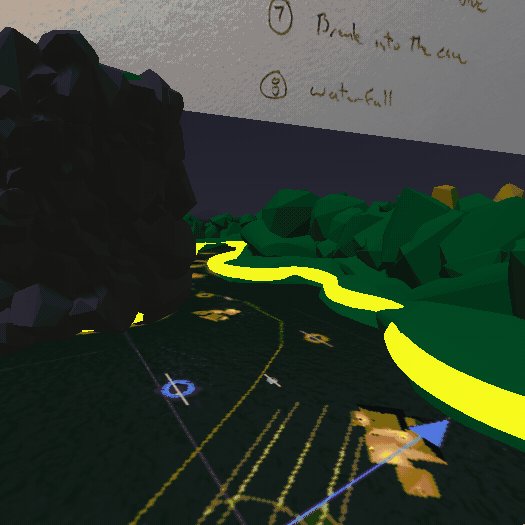
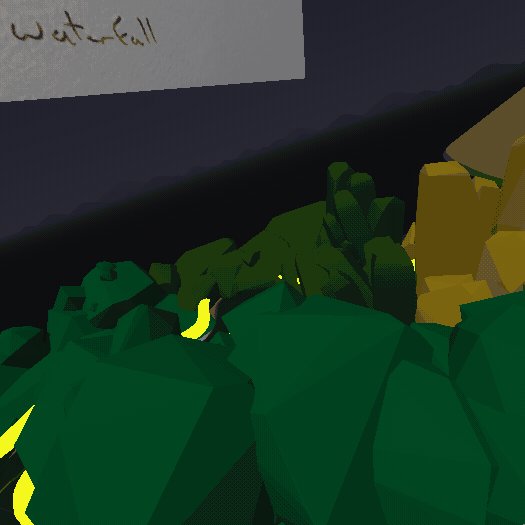
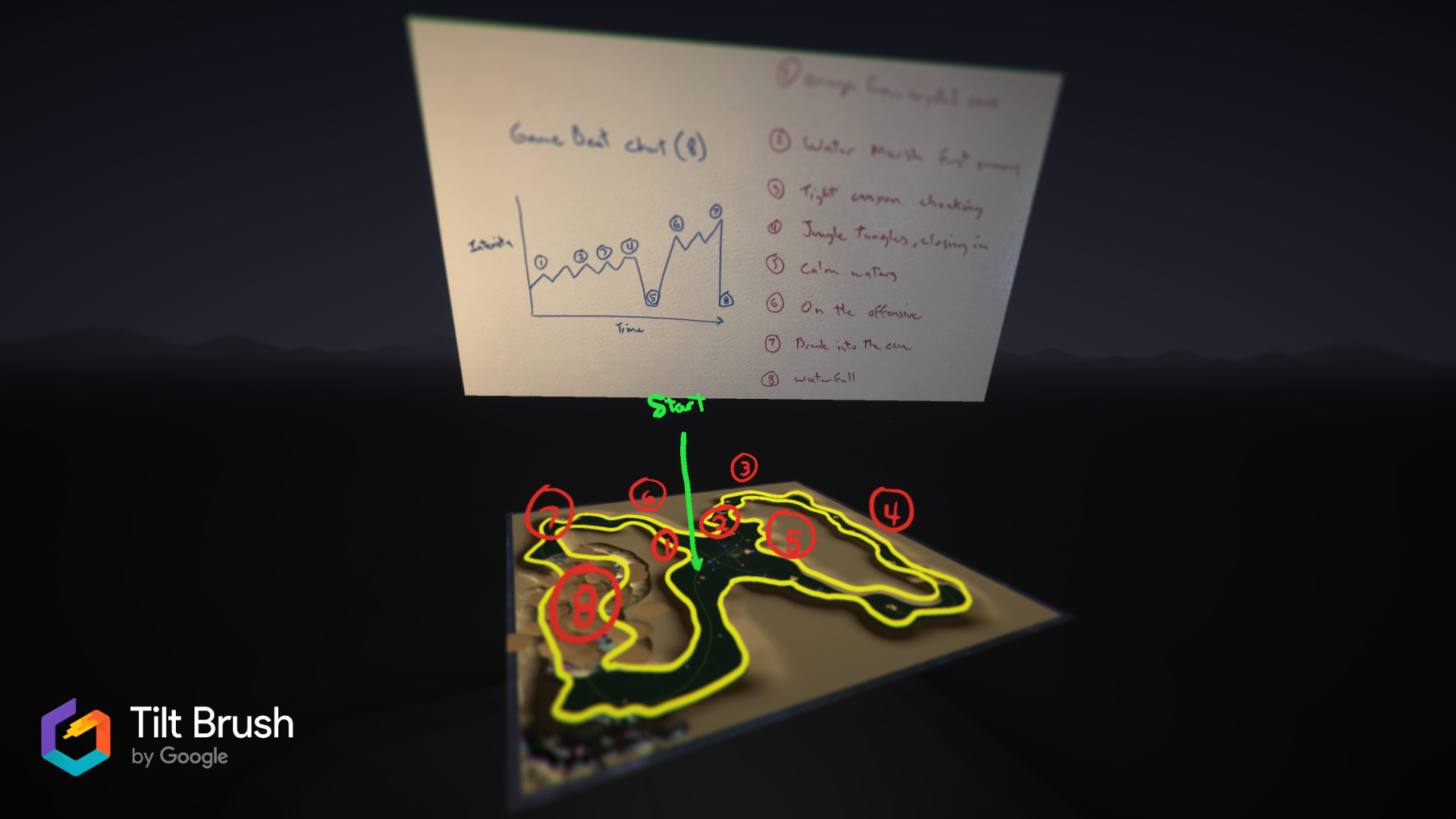
I then imported the image to Tilt Brush, created a flat surface guide and drew out the path outline, then imported my whiteboard sketch and numbered my beats:

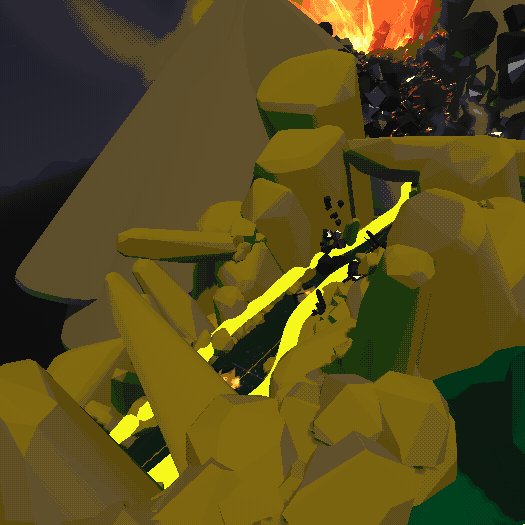
That gave me the structure I needed to then just start getting creative. I didn’t even know I wanted to add a volcano until I started drawing  What a fun evening:
What a fun evening: