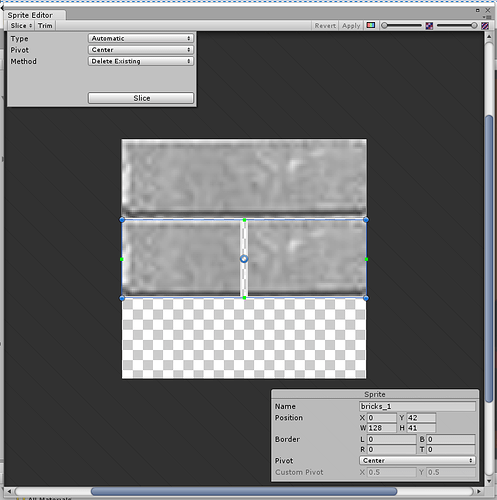
I would need to spend a bit of time playing around with it to see how necessary this really is, but in order to use the automatic option for slicing this really does seem to lend itself very well.
No need to feel a twit, it’s been so long since I sliced a spritesheet my first response to you was to change the width from 128 pixels to 64… needless to say - that didn’t really work either 
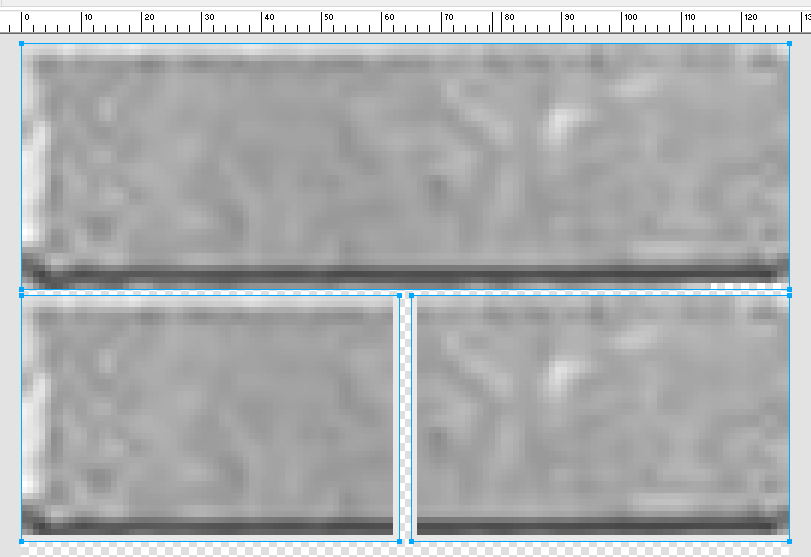
I spent a little time testing an asset I had laying around, and your image file, and then recreated a new one after I noticed the layers. That seemed to resolve it the easiest/quickest way. It was a good practice/reminder for me, and will serve the community well as often these same questions pop up again, I’d not considered the layers before when I had seen similar posts, normally the transparency is missing between the images. 
Updated Mon Sep 11 2017 13:30
You can of course manually draw the boundaries around the image items also, so you could use automatic to get as many as possible and then simply draw the boundaries of your own in the sprite editor before clicking slice.
Left-click, hold, drag - green lines will display the boundaries of each box that you draw.