Hi Ashley,
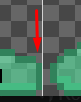
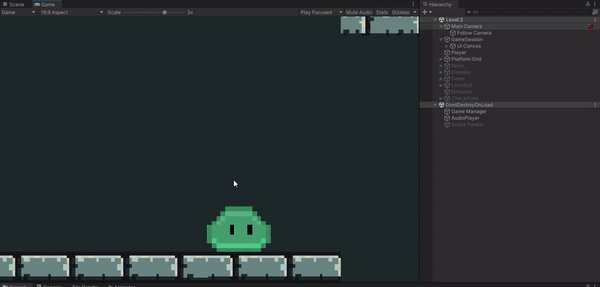
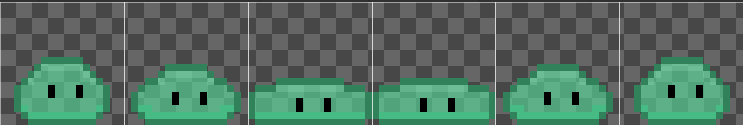
I think the problem is that the sprites in your sprite sheet are too close to one another. There should be at least 1 px border around the bounding box of each sprite. In your screenshot, the bounding box is visualised with a grey outline. Since your screen can show full pixels only, the shader sometimes has to pick a pixel outside the boundin box. This usually happens with moving sprites where “moving” does not necessarily mean that the game object is moving. The camera is moving as well. If the edges of the sprite happen to not be aligned with the physical pixel, you get this very common side-effect.

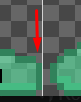
When the animation uses sprite #5, it might be that the shader needs to get 1px on the left side of the bounding box. Since #4 perfectly aligns with the edge, the shader picks that pixel.
Edit the sprite sheet in GIMP or your preferred bitmap editor. You could add a gap of 2 px (to be on the safe side and to keep even pixel dimensions) between each imaginary sprite box. In Unity, you would edit the reworked sprite sheet to get the 2 px gaps too.
That’s the common solution for visual issues like this.
Did this fix it?
See also:





 Your explanation was very clear, thanks a lot I appreciate it!
Your explanation was very clear, thanks a lot I appreciate it!