So i’ve completed the animation event but im trying to polish the animation by making the star child move to the Star Displays world position.
I’ve recorded the transform position for the star but obviously depending on the position of the trophy prefab, the animation will end in a position relative to the parent.
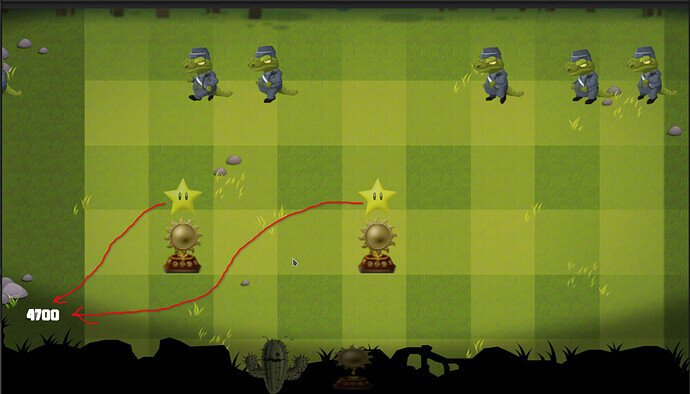
What i really want is to make sure that wherever the trophy is placed on the grid, the star should then move towards the star display in the bottom right of the screen and fade out.
^^ heres what I want to happen
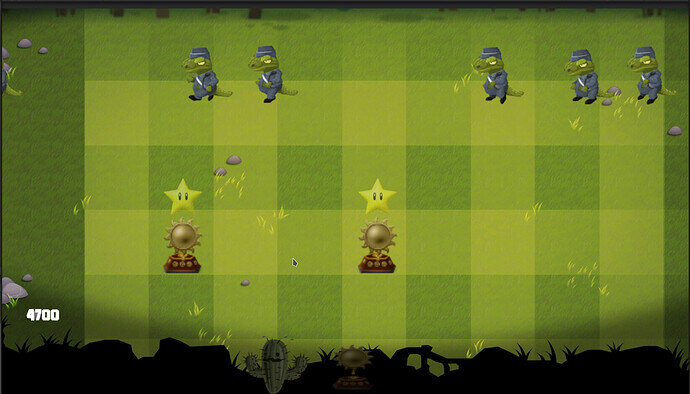
heres the starting postion ^^^
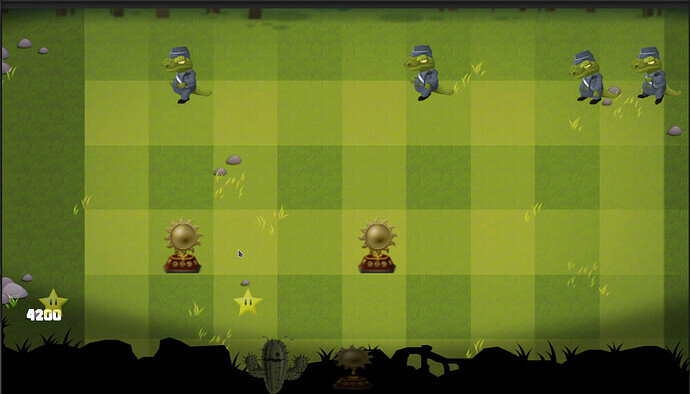
heres where they end up one the animation gets to the end ^^^
Hopefully you can see my issue from the screenshots attached