I’m experiencing something unusual with UV maps since I switched to 2.83.
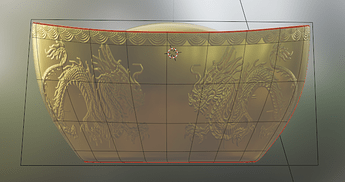
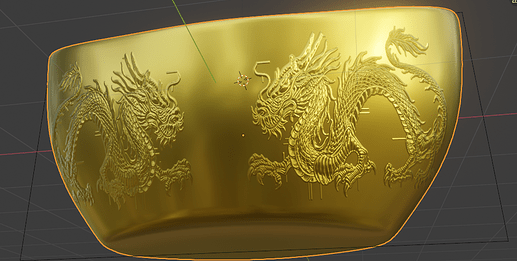
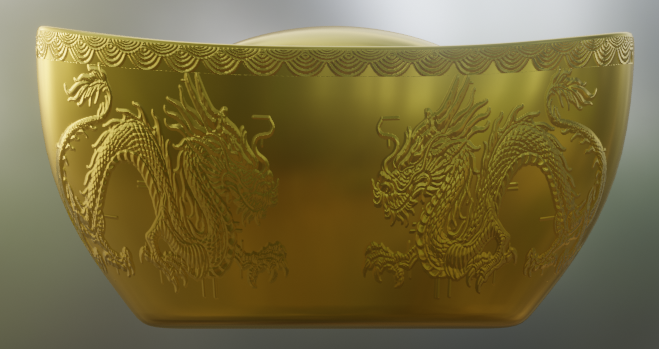
This is my desired result (Screen shot from edit mode with overlays disabled):

Which looks fine in edit mode:
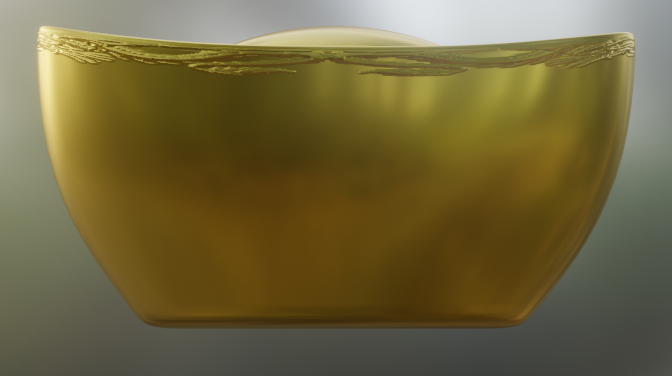
But is all messed up in object mode (or when rendered):

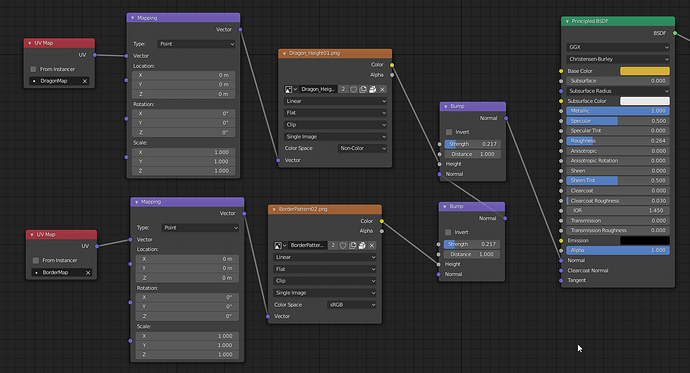
I’m using two different images and multiple UV maps to apply the images as bump maps in different locations:
Here’s my node setup:
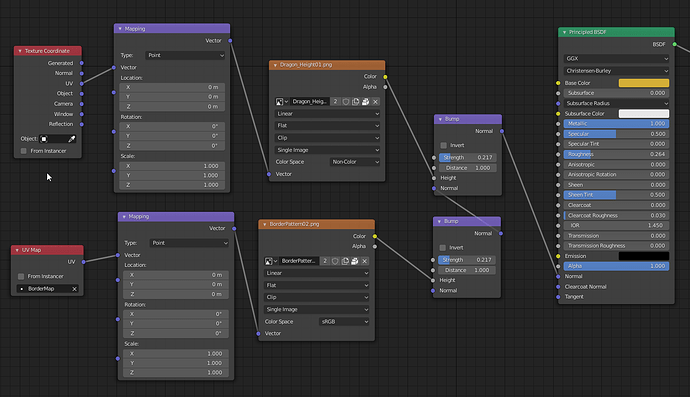
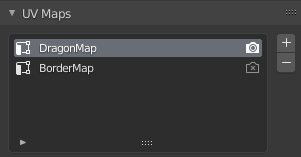
One curious thing is that it works fine with the “UV” output from the “Texture Coordinate” node, but not the “UV Map” node. Problem with that is that Texture Coordinate can’t specify which UV map you want to use, so I can’t use multiple UV maps.
Is the UV Map node just bugged? This used to work in 2.82.