I finally decided to make a topic out of this:
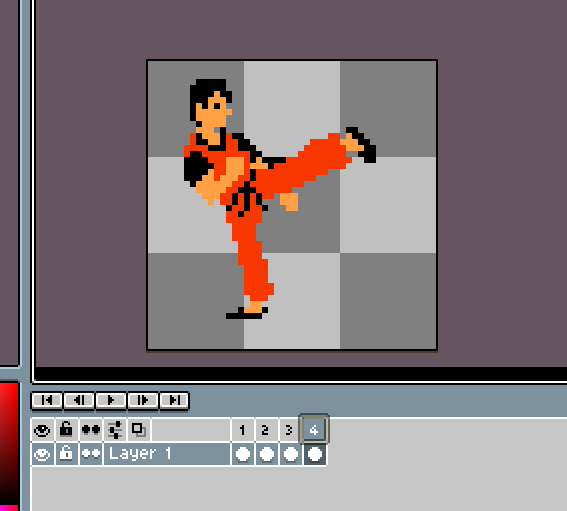
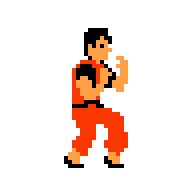
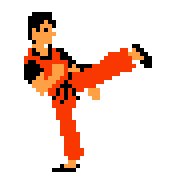
If you get the notion to animate your sheet, it’s pretty easy. All you have to do is make four copies of the first cell (ALT+D), then delete all but one sprite from each and center them up. Then they will animate when you press play. This pic shows the 4th cell of my Kung Fu duder, but you can see that there are 4 cells total there, each with a different sprite.
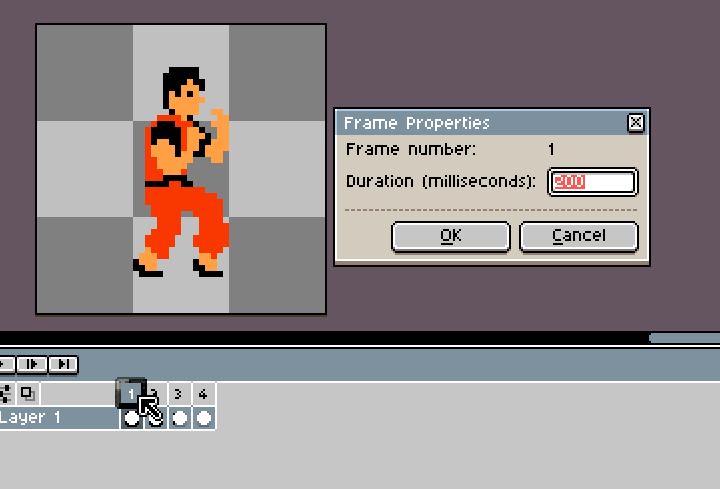
If you double-click the cell number, you can change the animation speed for each cell like so:
Here’s an idea to make your pic easier to see when you post it in the forum…
…it’s really easy to scale this up or down if using LibreSprite.
Got to Sprite Tab → Sprite size and then enter in a doubled multiple of your original canvas size…
So like, if you start with 32x32, you could do 64x64, 128x128, or 256x256.
LibreSprite will scale everything perfectly, like these:


![]()
You can also scale back down without distortion. It’s super easy.
I hope this helps.