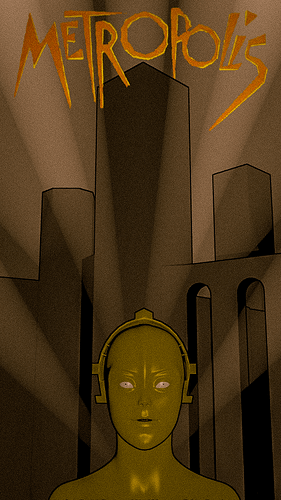
Your challenge is to create or recreate a movie poster. If you create your own, be sure to give it a title.
Recently watched Atomic Blonde, and saw this on one of the opening scenes.
Anyone know how to 100% get rid of the background on a transparent PNG?
Thats really awesome, I love it 
I did the postproduction with Lightroom 
Very good 
Haven’t seen this movie, but I wanted to model that character xD didn’t have enough time to do all I wanted though
Thats so cool, loved the movie, was very funny 
Section 6 Lecture 151 will help you with eliminating the background from a png. There is also some good information in Section 7 lecture 197. I don’t think you will have trouble following the lectures even if you haven’t gotten that far. I used this material node on one piece and it worked for me. I will admit I have no idea how it worked.
I am not sure if you are asking about importing an image with a transparent background or, if you have a .png image that needs to have the background removed? If you have a .png with a transparent background, you can enable the Image to Planes add-on in Blender then import your image as a plane. If you have Cycle Render as your default render engine, it will import and set up nodes for the plane. Since it is an image being applied to the plane, the image is available in your materials to use on other mesh.
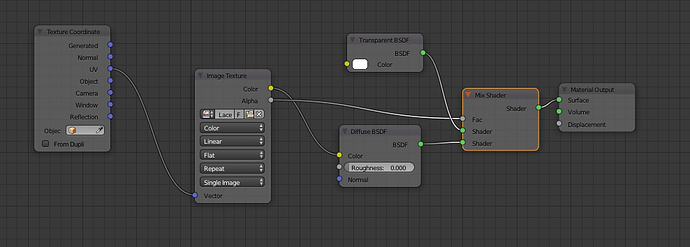
For this node setup in particular:
- The alpha of the image is 1 when the pixel is fully opaque (it has color) and is 0 when the pixel is fully transparent
- You use the alpha as the input for the mix shader, so the mix shader will have a factor of 0 when the pixel is transparent, and 1 when the pixel is opaque.
- When the mix shader has a factor of 0, it displays the shader that is connected at the top (in this case the Transparent BSDF), and when it’s 1, the mix shader displays the shader at the bottom (in this case, the Diffuse BSDF).
- So basically, you are telling the mix shader when to show the transparent node and when to show the diffuse node by letting it read the alpha of the image. And that’s how blender understand where to show the transparent shader
One thing that is not mentioned very clearly in the course is that the node setups are calculated for each pixel of the Image Texture. That’s why you can make fancy setups with diffuse maps, bump maps, and all other maps that exist out there.
Thanks a mill 
Thank you, next challenge is here : The Blender Collab: Weekly Themed Gallery (Final Entries due Sunday December 3) Destruction