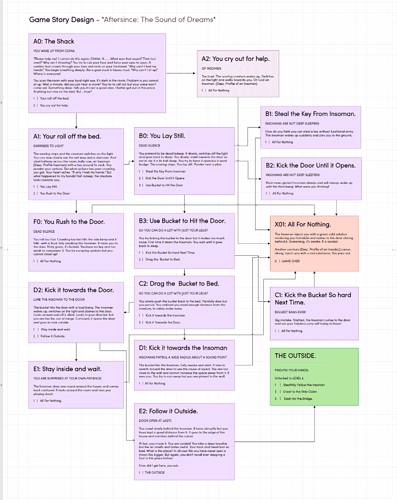
Thank you Jenn. To keep it on a single page, I figured taking an entire screenshot of the whole flow within browser the resulted in a wack image with unreadable text. Same thing for exporting the chart as an image within draw itself. What I did is capture the screenshots (1366x768 laptop screen), scrolled the page and did more shots. Then layered them in Photoshop and masked off the overlapping layers. See the attached PSD file (1007.6 KB)
.
About a billion ways to loose and just one success path  , just wanted to keep is simple so don’t be so sure next time
, just wanted to keep is simple so don’t be so sure next time  . Be blessed.
. Be blessed.



 , just wanted to keep is simple so don’t be so sure next time
, just wanted to keep is simple so don’t be so sure next time  . Be blessed.
. Be blessed.