alright so here is the problem. In the video He shows us how to set up the image on the canvas but theres a very important thing he over saw to show us and thats scaling the image in the canvas based on how big the screen is the same way ben showed us with the score and how it scales up and down with the screen. The only reason he wasnt having this problem in the video was because the aspect was restrained to a certain number and it wasnt free aspect. im trying to find where i can scale the image the same way the score scales but i cant find it.
Hi Jayy,
What is your goal?
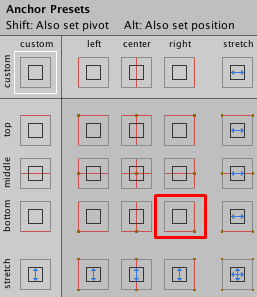
If you want to keep your image in the bottom right corner, use the anchor presets. Press the Ctrl key and select the bottom right anchor preset which is not the stretched version. Then adjust the PosY and PosX values in the Inspector to adjust the position of your image.

I’m not sure why the image scales up and down when you change the size of your scene/game window in your game window. Click on the Canvas. Is there a Canvas Scaler component attached?
The anchoring worked. And the reason why it happened to me and not in the video was because my game view was in Free aspect so it didnt have any restrictions so to speak so it would kinda go out of bounds. I could have just but 16:10 aspect or ricks aspect but i genuinely wanted to make it free aspect so thank you Nina.
I could have just but 16:10 aspect or ricks aspect but i genuinely wanted to make it free aspect
That’s absolutely fine. If you know how to use the anchor presets correctly, you can design very flexible UIs. 
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.

