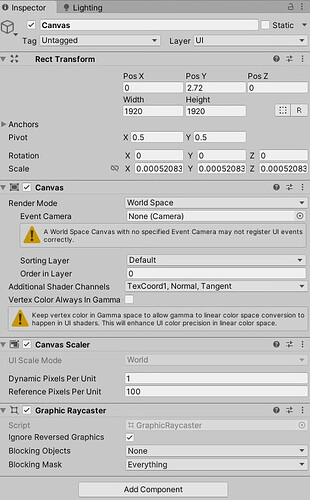
It could be that with later versions of Unity (i.e. ones with TMPro) that the semantics around Canvas and Scale have completely changed. Here is my mental model of what I perceive Canvas width and height to mean.
- If Render Mode is set to World Space they are in meters.
- If Render Mode is set to Space Space they are in pixels.
Sam’s explanation of what width and height meant didn’t make any sense to me, though perhaps it might have been accurate in the pre-Text Mesh Pro era.
Anyway - I thought these two lectures (Health Bar UI and Health Bar Scale) would be about a UI element that exists in world space (like our health bar and damage text) but that we want to render in the same (or similar) screen space size regardless of how close or far they are. I would figure this is important because it’s just plain hard to read health bars and text of enemies that are really far away.
Canvas’s scale parameters I think could be used to create that effect I describe above (assuming you buy my definition of width and height above). e.g. I have a 1 meter wide health bar that I need to scale it by 200% because the character is farther away than my reference position. Reference position of 100% scale would be something up close (like around where the player is). An upper bound on scale would probably be appropriate if you end up with scenes that have hordes of enemies that are far away.
Anyone try anything like that? Am I thinking about this straight? I will give it a go after I’m done with this course unless someone posts a great solution here.