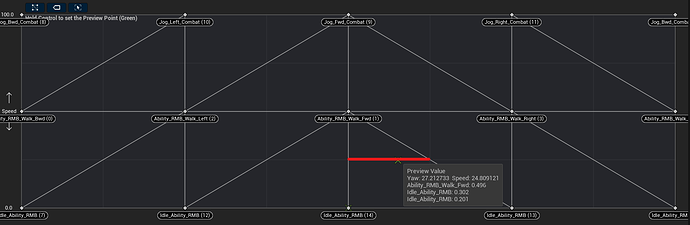
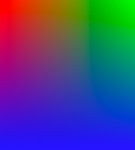
In the screenshot below, the whole red line is “50% fwd + 50% idle”, i.e. not “right” animation blend, even though it covers the yaw range of [0…45] degree. The “right” animation starts to be blended in only after the yaw is 45 degres or more.
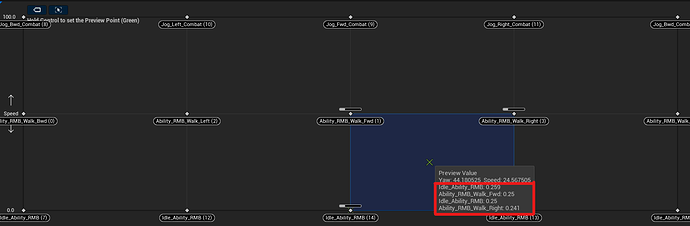
(the horizontal axis is the yaw, from [-180…+180], the vertical is the speed from [0…100])
Is there another way to place the samples so that the blend would correctly cover a “50% fwd+50% right” for the 45degre, then do a idle->walk->job based on the speed?




 .
.