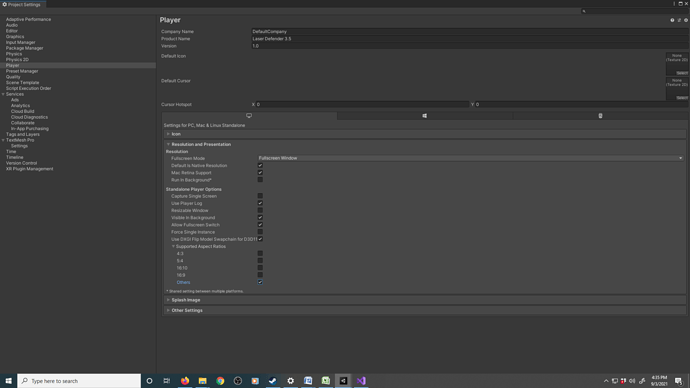
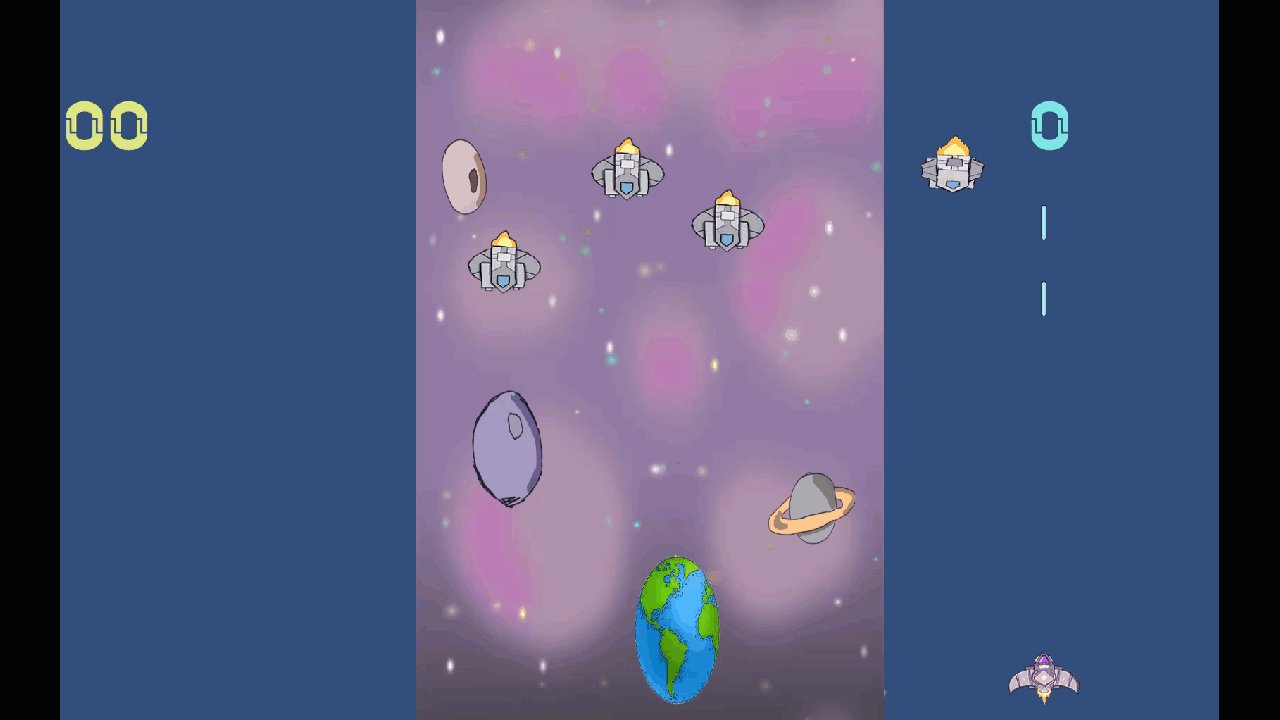
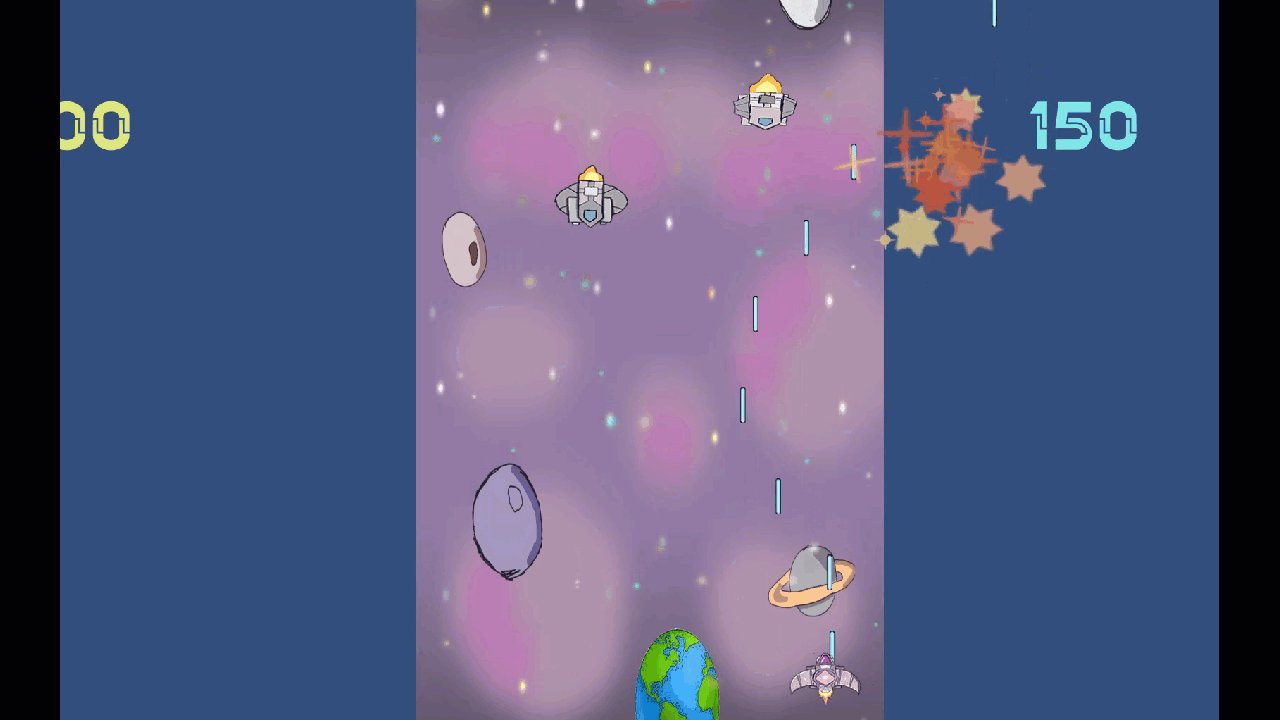
So I finish the Laser Defender course & begin rendering. When I try rendering to Web GL the game never loads. When I render universal windows platform I can’t find a game launcher. When I render Pc, Mac standalone nothing is in the right place, the border of the camera is full screen so the player can go out of the gamespace. When I play in Unity I don’t have these issues.
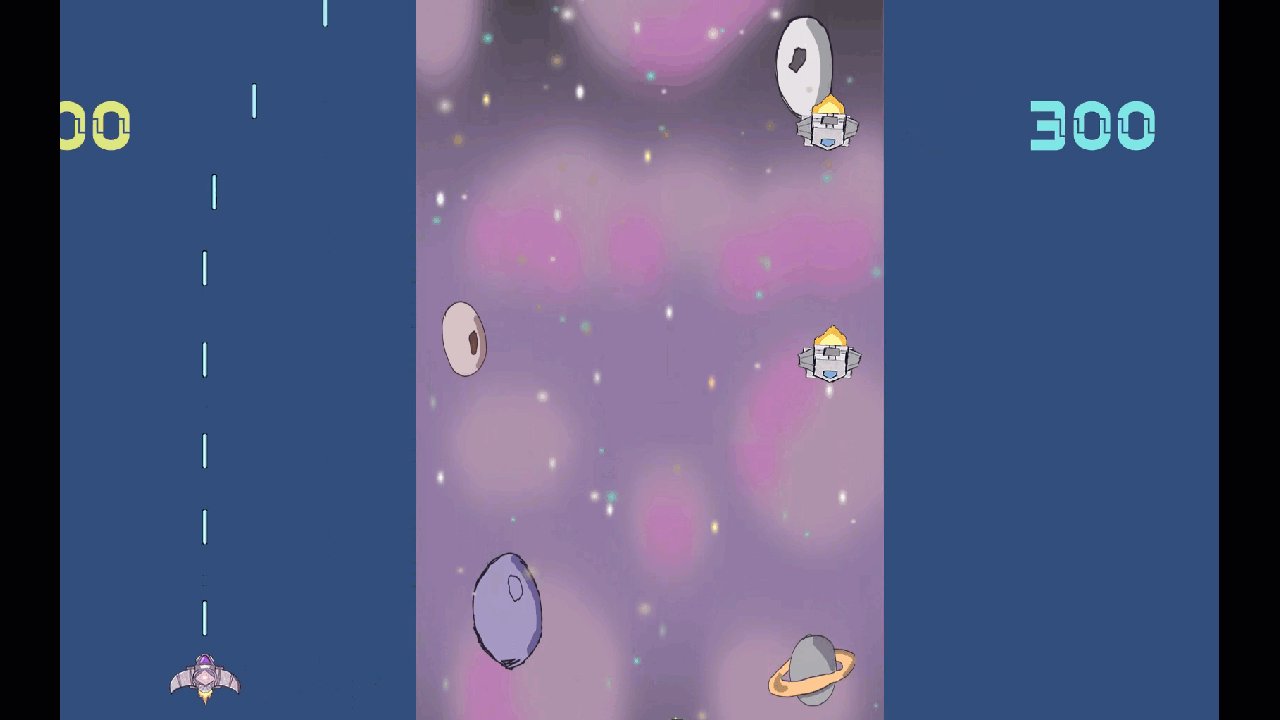
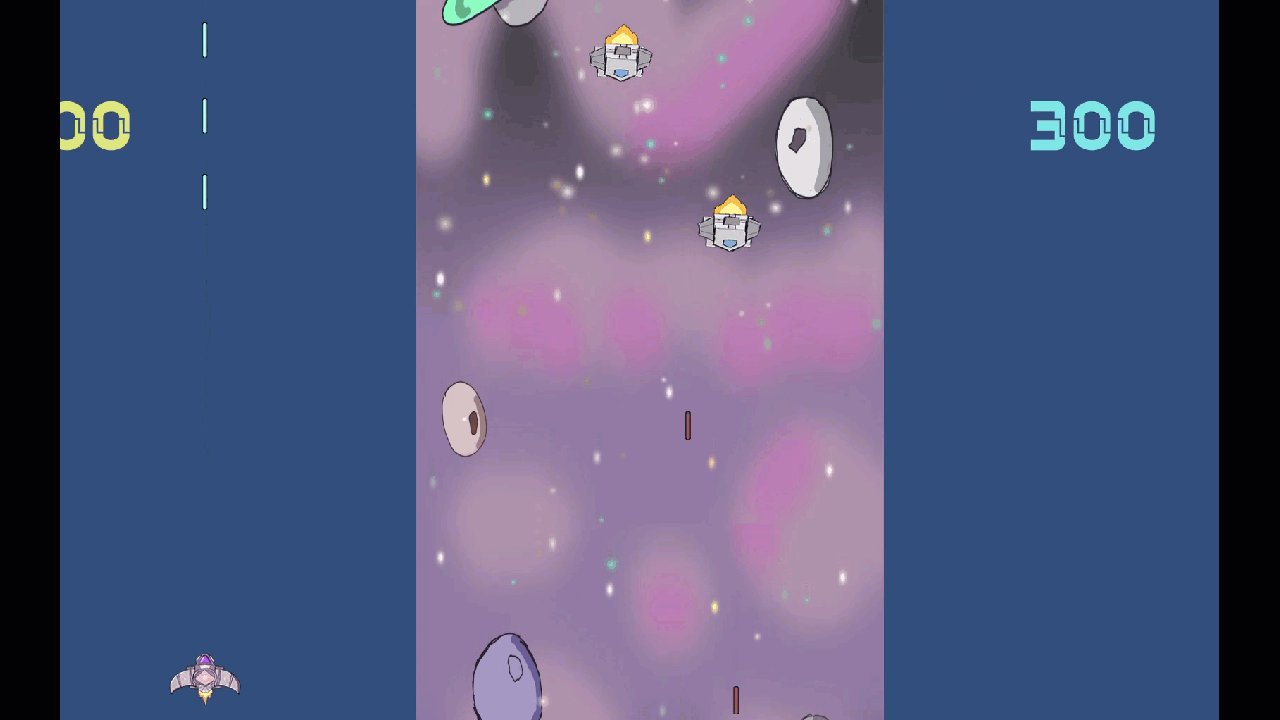
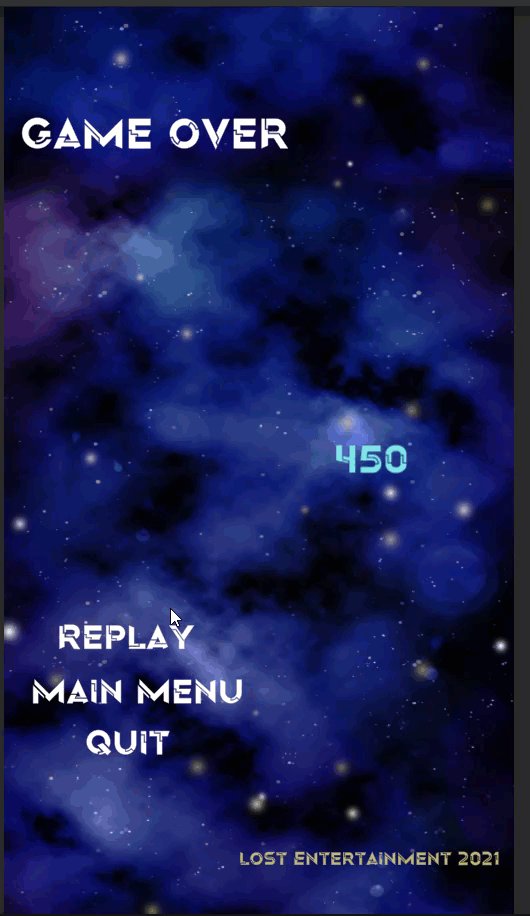
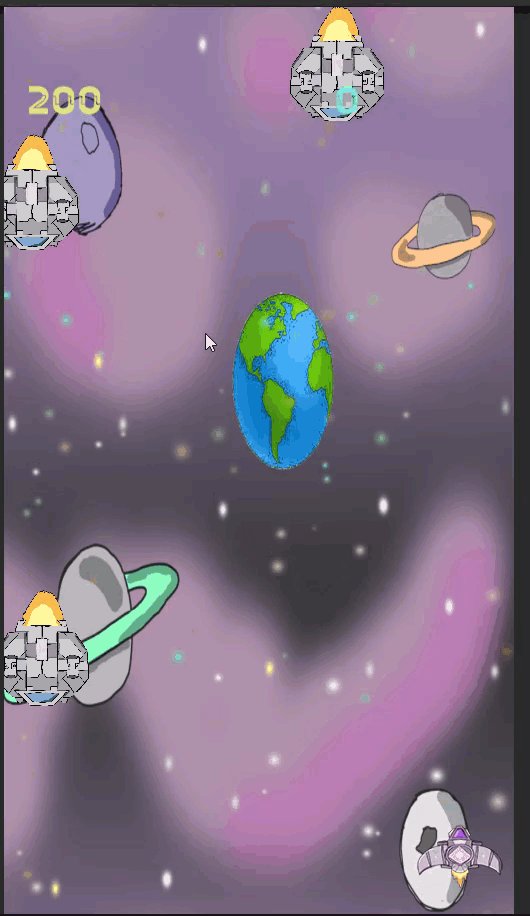
Game Render

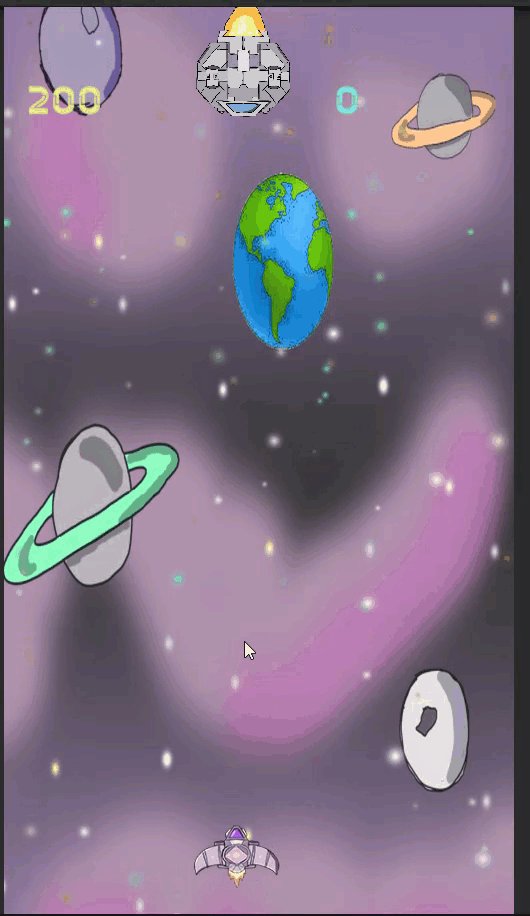
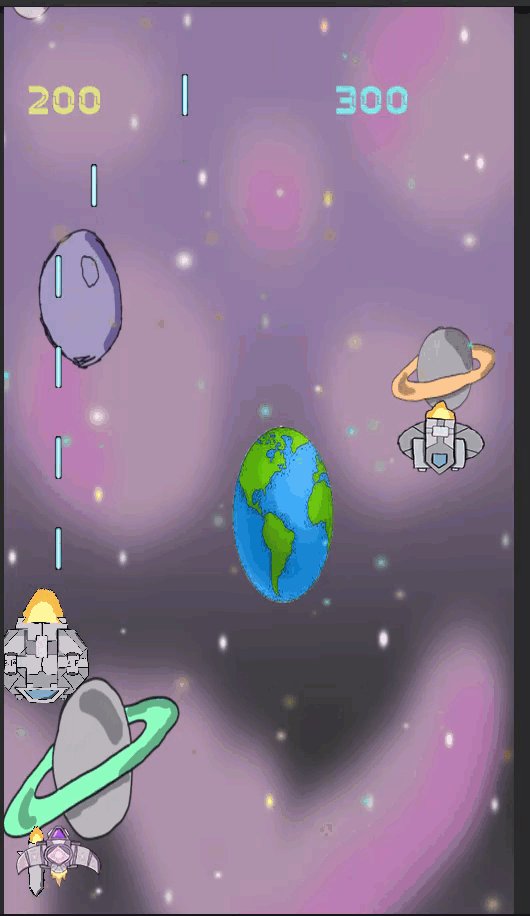
In Unity

My Assets export
https://drive.google.com/drive/u/0/folders/1L8qIHG4FZZ6O3YoYXCm0cS8VBcBMrx5v