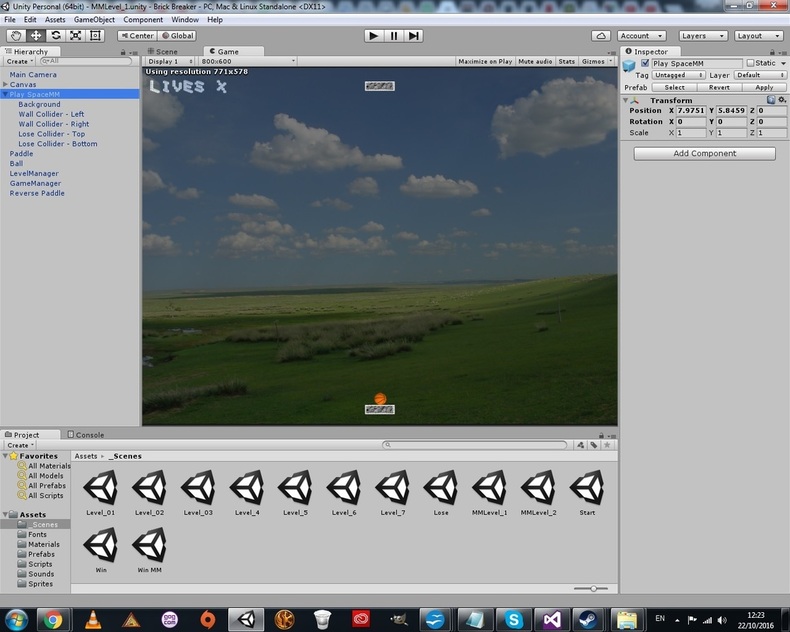
I renamed and re-prefabed the playspace in this instance because there are now two lose-colliders. So far the game is a bit too difficult, so that’s something I’ll work out later and the playspace will be quite different due to a previous topic where Rob helped me with programming the lives counter at the top: Making lives in Block Breaker
note:
I apologise for sounding short with you earlier. I was getting frustrated and I’ve been suffering a back problem from my second job, caught a cold and doubts keep trying to slip in to scream “Ah-ha! You suck and you’ll never improve!” but those aren’t excuses so I wanted to apologise for being a bit frustrated and coming off as ****ed off earlier in the topic. I kind of wish I didn’t want to add this to the game, but at the same time the more things I learn (even if I may never use them again) will improve my over-all knowledge.
Long story short, I’m sorry for being a bit off-the-handle earlier in my responses