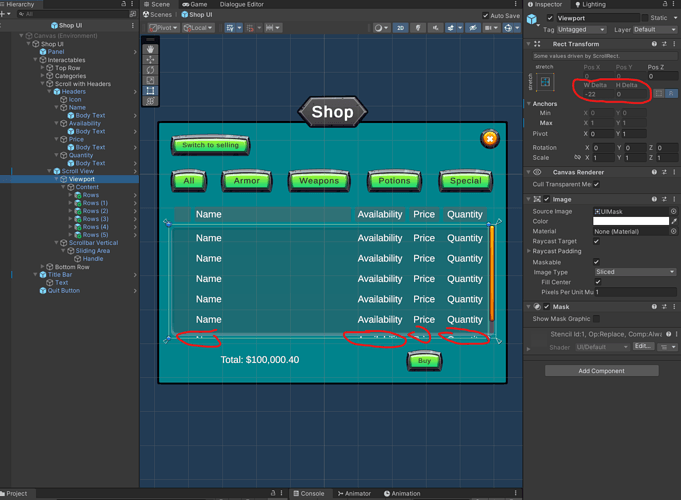
My scroll views don’t mask properly. W Delta is set automatically by the scroll bar width and the “spacing” parameter from the Scroll Rect. But if you don’t use a horizontal scroll bar (same as how Sam shows us) then you can’t set those parameters and you end up with bad clipping. Lots of search and I can’t find a solution without removing the Scroll Rect but then you lose scroll bars. I am not entirely sure why this doesn’t affect Sam.
The clipping is done by the mask. Ideally you’d want a mask image that considers your rounded rect container. You could possibly use the rounded rect image (instead of the UIMask that’s currently being used, but I don’t know if the colors will play along. Iirc, the masked bits are supposed to be white, while black bits will show through. Or it could be alpha values. I can’t remember now
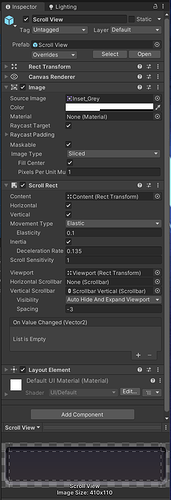
Ah Ok. I think I follow. Here is what I have one level up. Inset_Grey.
- I used Inset_Grey instead of UIMask but I get nothing better.
- Next what I did is I set the Alpha to 1. It got marginally better in that anything outside the inset is now clipped. but I still need it to clip more to include the shaded part of the inset.
So I basically need a custom mask for Inset_Grey? So unintuitive. I watched a few youtube videos and the trick they did was to make the “viewport” smaller but I have no control over the view since I’m using scroll bars.
Do you think a really well delivered asset pack should come with pre-made assets for insets and masking??

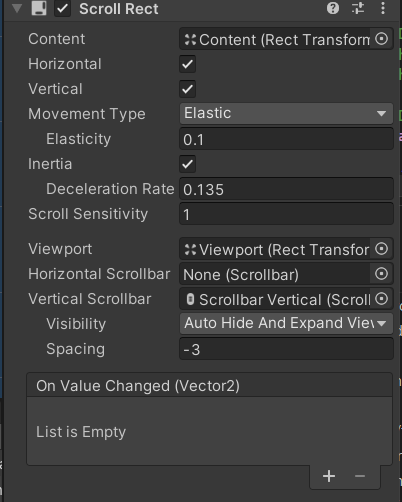
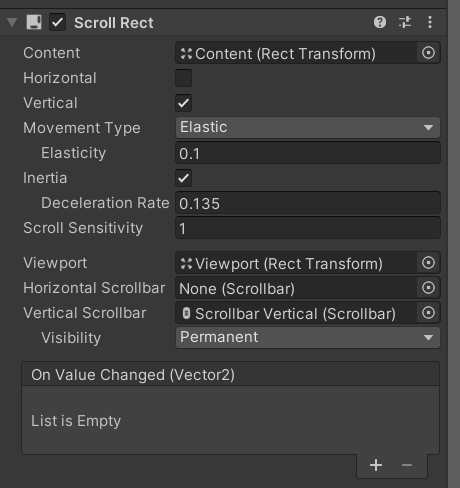
Ok here’s the trick. On the scroll rect component set the Vertical ScrollBar visibility to permanent

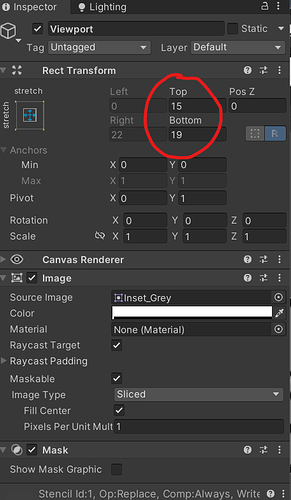
Then as soon as you that, then I get the setting I need on the viewport. This is so unintuitive. It shouldn’t be this hard. It really doesn’t seem to make sense that making the vertical scroll bar permanent means I get to control the viewport top and bottom because the setting was useful regardless.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.