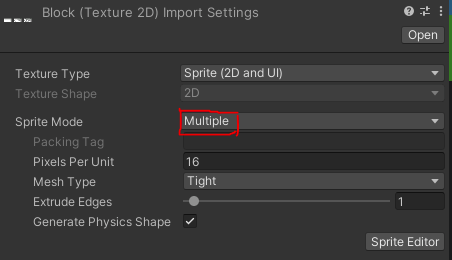
I’ve made my own sprites for this course just because I wanted the finished thing to feel like it’s my own and I’m not just filling in the numbers so-to-speak. For the blocks I’ve made a spritesheet named “block.png” and using the Unity’s Multiple sprite mode

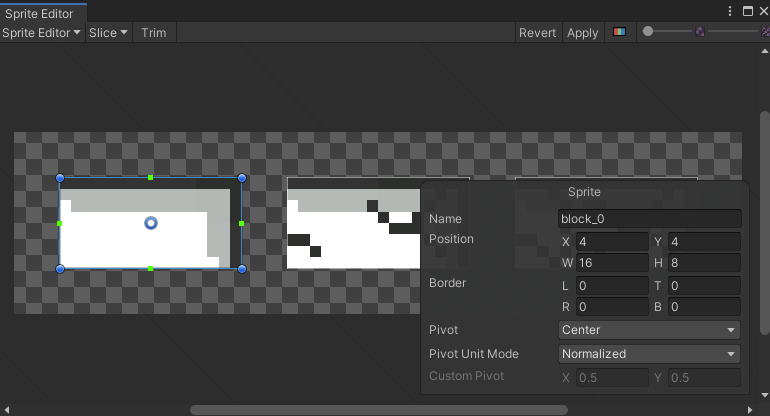
and sprite editor
I’ve made three sprites and called them
block_0, block_1, block_2Then I stored all the sprites in the
Assets/Resources/Sprites directory so that I may fetch them in the script, which I do in the Block script in Awake method
private void Awake()
{
sprites = Resources.LoadAll<Sprite>("Sprites/block");
}
So now my block has an array of all the sprites from the block spritesheet.
Then in the method where I process hits I do this:
private void ProcessHit()
{
int hitsRemaining = maxHits - hitCount;
renderer.sprite = findBlockSpriteById(sprites.Length - hitsRemaining);
}
What this does is it calculates how many hits are remaining and then finds the appropriate sprite going from the back so that before the last hit, no matter how many hits the block allows, the block will always look the most damaged.
This should allow me to add more sprites to the spritesheet down the line, without having to change anything in the code
What do you think of my solution?