So I was thinking of potential ways to experiment with my own image-based shader for this lecture, and while, of course, there are plenty of “basic” examples where one could grab images off of websites like PolyHaven, which offer them as downloadable assets, I got to thinking about an add-on I saw recently that could dynamically generate planes, with displacement maps, out of images from OpenStreetMap or the Google Maps API.
I’m referring to the Blosm for Blender add-on.
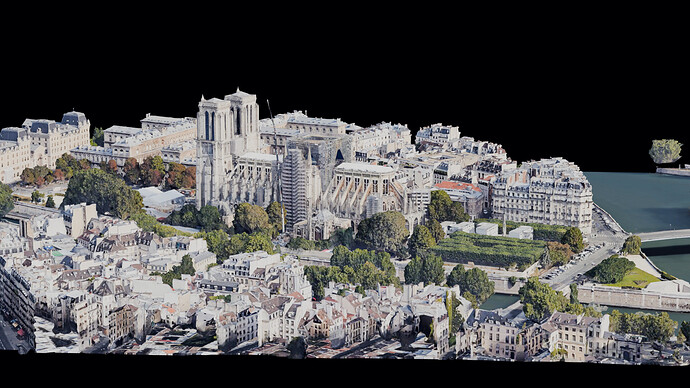
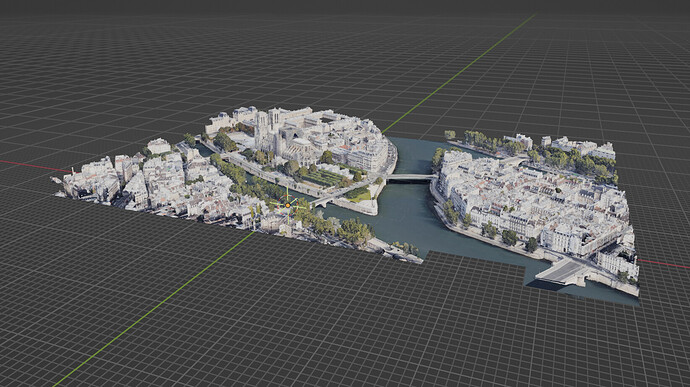
There’s a great walk-through here that covers how to use it. And alas, for my own example, I created a plane out of the Île de la Cité in Paris – the site of Notre Dame Cathedral along the Siene River: