Hi all. As I was making more levels for my Project Boost game I wanted to add a directional arrow pointing towards the landing pad so it was easy to tell where you were supposed to be going. I made a simple cone in Blender and added that to my rocket prefab, and it seemed that the code would be easy enough using MeshRenderer.isVisible but it isn’t working the way I expected. I was just wondering if anyone might be able to offer some advice (either with a different way of knowing if the landing pad is currently visible on the screen, or if there’s a better way to do this). The relevant code is below.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Movement : MonoBehaviour {
[SerializeField] GameObject DirectionalCone = null; // Gets assigned in the inspector
[SerializeField] GameObject LandingPad = null; // Gets assigned in the inspector
MeshRenderer DirectionalConeMeshRenderer;
MeshRenderer LandingPadMeshRenderer;
// Start is called before the first frame update
void Start() {
Rigidbody = GetComponent<Rigidbody>();
RigidbodyConstraints = Rigidbody.constraints;
DirectionalConeMeshRenderer = DirectionalCone.GetComponent<MeshRenderer>();
LandingPadMeshRenderer = LandingPad.GetComponent<MeshRenderer>();
}
// Update is called once per frame
void Update() {
if (LandingPadMeshRenderer.isVisible == false) {
DirectionalConeMeshRenderer.enabled = true;
DirectionalCone.transform.LookAt(LandingPad.transform);
} else {
DirectionalConeMeshRenderer.enabled = false;
}
}
}
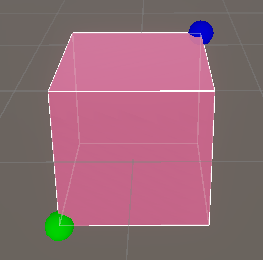
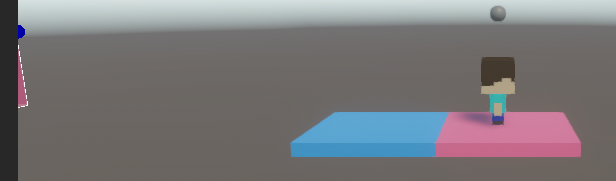
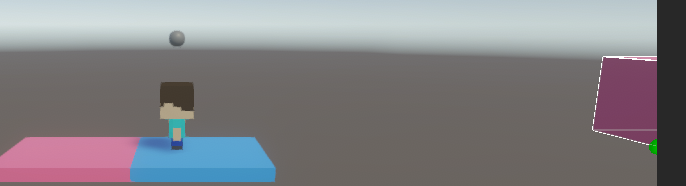
The .LookAt() command works great, but my if (LandingPadMeshRenderer.isVisible == false) command only works some of the time. Even on scenes where the landing pad isn’t visible at the start the directional cone will be hidden until I fly up a little bit, but then as I lower back down it’ll disappear again (see video below). I know the .isVisible returns true if you’re looking at the scene view and the object is visible there, but I made sure to only be in the Game window, but it’s still happening.
Any ideas of how to fix this?