Hello all,
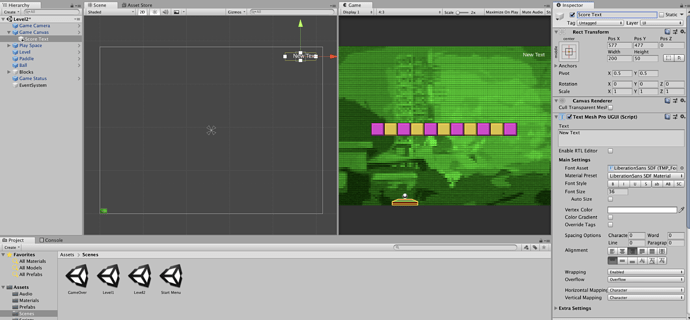
As I was adding in the Text Mesh Pro text to my Cnavas in the lesson I noticed that my Canvas appears to be HUGE. It’s way bigger than my play space. See attached screen shot.
ON the left is my scene with the “New Text” added in at the top right hand corner. On the right notice that the text is in the same position, top right hand corner.
Back on the left in the scene view, notice the tiny itsy bitsy play space in the lower left corner. In the game view the text is in the correct position over the play space. In the scene view the play space is tiny and the new text is way off to the upper right.
Everything plays and works properly. I didn’t notice this issue until I added the New Text and it didn’t appear on my scene but was viewable in the game view. I didn’t see the New Text until I zoomed way out on the scene view.
I must have missed a setting somewhere. Any ideas?
Thanks in advance.
Brian