It seems a bit weird to me that we have to manually create a key for each frame, then drag the png to each frame by hand, specially when the images already have the frame number in the name. It looks like something Godot should be able to do in a batch so, is there are way to do this in a single step?
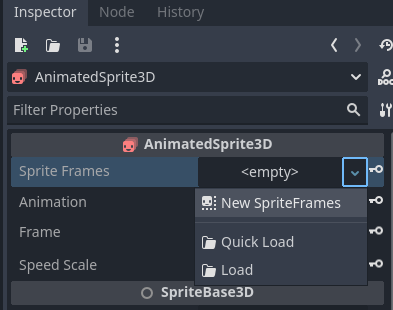
You can use the AnimatedSprite3D node instead of the Sprite3D node. The AnimatedSprite3D node uses a sprite frames resource which is used to define animations containing multiple images. When creating the animations, you can add multiple images from a folder at the same time, or add images from a sprite sheet file. Link to the Godot documentation for the AnimatedSprite3D node: AnimatedSprite3D — Godot Engine (stable) documentation in English
As @Lonnie_Cox has posted you could use an AnimatedSprite3D node if we were using a sprite sheet which you have to slice inside godot to add that as the animation.
The issue is that the provided animations are seperate sprites so unless you were to convert that to a sprite sheet then you couldnt use this method.
Thats the reason they have to be added independantly. It would have been nice for godot to have a multiselect and drag and drop option to add the keyframes at 1 frame intervals but then it would probably get condused in which order to add them.
Hope this clarifies the why though
So then, why was a Sprite3D node used in the course instead of an AnimatedSprite3D?
I appreciate learning another way to add sprite animations. It would be nice, however, to have an example of both in a single course. I know the sprite sheet animation is featured in the Godot 2D course where I originally learned about the animations.
The reason we used the Sprite3D node over the AnimatedSprite3D is because as i mentioned the files that we have but to clarify further the AnimatedSprite3D node only recognises sprite frames which are otherwise called sprite sheets.
The AnimatedSprite3D does not use the individual images to animate and so we couldnt use it in this case.

The reason it wasnt included in this as it is expected that this is an intermediate course that students will have some knowledge of Godot or taken our previous courses.
It was considered a detraction from the main purpose of the course to teach C# with Godot and the mechanics of the game and also good programming patterns.
It should be fairly easy to use SpriteFrames in the course in either case if you have that file format for your animations but in most cases students will have the individual sprites.
Edit :- I stand corrected, You can add individual sprites to the AnimatedSprite3D node, This was my error and was corrected on this.
I guess this was a design choice by Luis.
Note that it’s pretty easy to create a SpriteFrames resource from the individual sprite PNG files, and then assign the SpriteFrames resource to an AnimatedSprite3D. Even factoring in the time it took to read up on this, I think it was still quicker than manualy creating key frames etc.
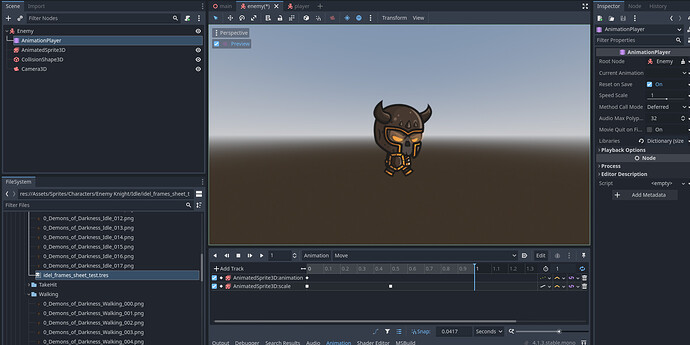
What’s not clear to me is how one would create multi-track animations in an AnimatedSprite3D animation. In the course, The Enemy Death animation uses a second track to control sprite size. I skipped that because I just couldn’t be bothered to manually set up 33 key frames.
If we go the route of using the AnimtedSprite3D with the SpriteFrames resource, does that mean we do not make use of the AnimationPlayer node?
Apologies i missed the second part of your post here.
I’m not entirely sure how to do this either as the sprite sheet is technically one image and adding a keyframe to the scale would i think be scaling the entire sprite sheet not the individual frame.
Without trying it myself with using a sprite sheet i could not guess at this point.
@OboShape Do you have any ideas on this one as been far too long since i used a sprite sheet!
I actually ran into this problem in my BallChicken project. I wasn’t able to find a solution to this within the AnimatedSprite2D node I was using, and the conclusion I came to was that because AnimatedSprite has no dopesheet, it’s not meant for that purpose.
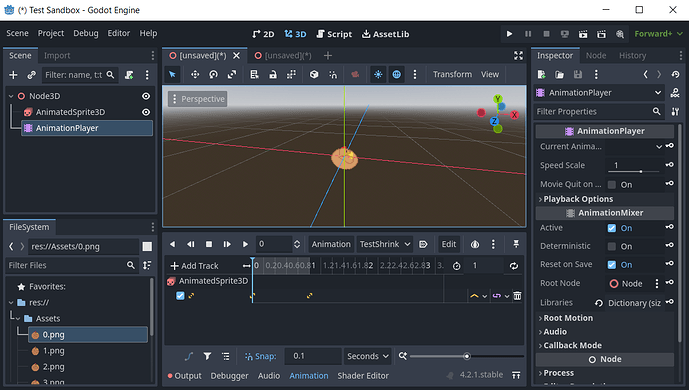
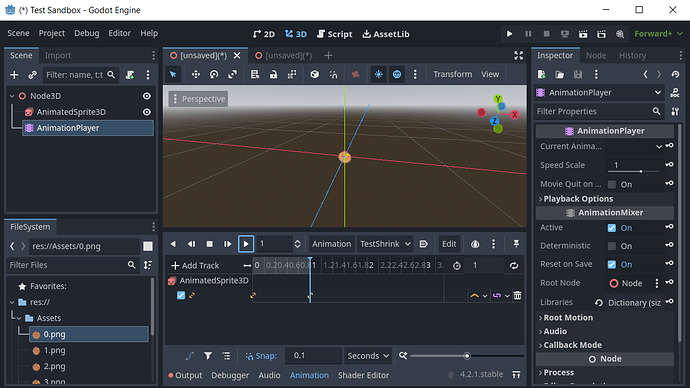
I solved it by adding an AnimationPlayer as a sibling, exactly as Luis did. The actual transitioning of frames is handled automatically on the AnimatedSprite, and everything else can be done by the AnimationPlayer. Having checked Luis’s procedure, I see no reason why this wouldn’t work, and I’ve tested this method in a minimum reproduction project that shrinks scale to 0.5 over 1 second:
As far as I can tell, the only reason to put frames manually on their own keyframe like Luis does is that it gives you finer control over when the frames change, so you can switch from drawing on ones to drawing on twos or threes for dramatic pauses. These enemies don’t seem to do that though.
Also…
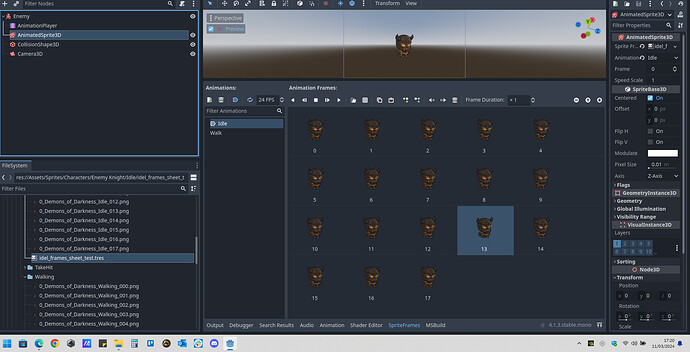
I figured out that you don’t even need to do this, although it’s definitely not obvious. Click Add Frame From File, then CTRL + click on every frame. You can’t box-select in the file browser, and only the last-clicked filename will appear at the bottom, but when you click Open, it works just fine. No idea why it’s implemented that way =)
yeah the sprite frames is a good alterative., i just created a new spriteframes resource. then created all the animations in that as sheldonh mentioned. i cant for the life of me see any quicker solution to having the keyframes being automated with a drag n drop 
and i dare say there will be a few tweaks and changes needed if an alternate solution is used.
What i did to test briefly, and i havent got to this parts of the course as yet, but ive used the animation player to trigger the animations within the animationsprite3d and based on the spriteframes resource animations.
so for the main animationplayer, ive taken off the looping. and set the first frame key to set the playback of the animated sprite (as seen in the keyframe value).
what ive tried, to get the multitrack anims going, would be to set the scale property, but that would maybe need to get the animation length, to the right size and then use the scaling to tween.
id have to play around further once i get to that point.
but thats only the results of my experimenting this afternoon. been a while since ive played around with sprite sheets as well unfortunately.
Darren
Oh my goodness! I didn’t realize that nasty user interface was hiding the ability to select multiple files in that dialogue. Thank you!
Rather than CTRL + Click on every frame you can just select the first frame and SHIFT + click the last frame, selecting them all then drag them into the Sprite Frame.
This topic was automatically closed 20 days after the last reply. New replies are no longer allowed.