For my player character in this section I thought it would be cute to have a little sideways capsule object, like a pill bug or something. However because my little guy was rotated, this caused the Transform.Translate to work incorrectly. I am taking the Blender course alongside this one, and in Blender you can “apply” the transformation so that the object is “sideways” with a rotation of (0, 0, 0). Is there a way to do something similar in Unity?
Hi,
The default rotation is (0, 0, 0). And the way the sprite looks when not being rotated is determined by the artist. Just like the rotation of your Blender asset is determined by you. There is no way to make the computer rotate these things automatically for you unless you write a self-learning algorithm which detects the “rotation” of the sprite and adjusts its according to your rules.
Nevertheless, your problem is very likely fixable. Would you mind sharing a screenshot of it?
It was just the default little capsule guy that comes with Blender’s 3D object menu, I thought it would be cute to have it positioned horizontally instead of vertically, but because it was now “facing” the wrong direction when I tried to make it go up in the air it instead went some wonky direction. I suppose I could compensate using math, but honestly I imagine in the future I’ll be importing assets anyway and not using the default Unity ones, so I guess it’s not such a problem having my little capsule dude facing the default direction for this one project
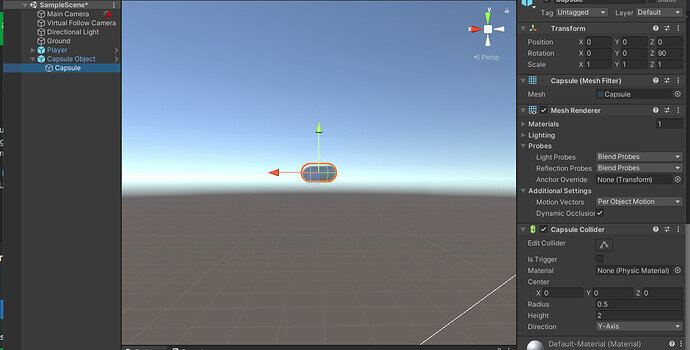
Well, if we cannot edit the meshes ourselves, we often use a little workaround in Unity: We parent the game object with the mesh to a root game object, rotate the child (with the mesh) and move the root game object around. The child moves and rotates relative to the parent.
If you know Blender and if you do not have too many models, I would recommend to edit the mesh in Blender, so you don’t have to clutter Unity with “parent” game objects.
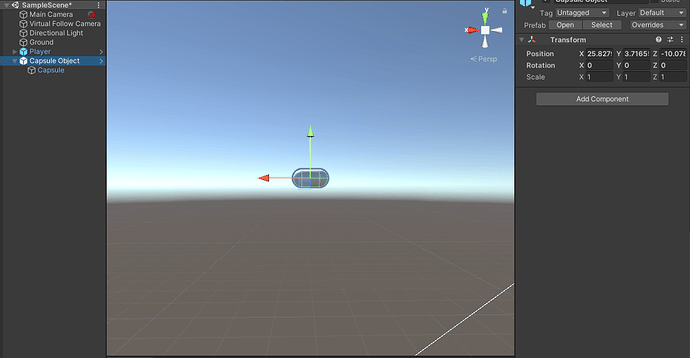
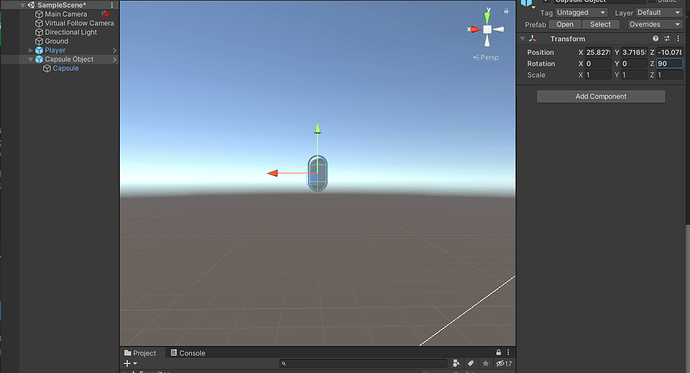
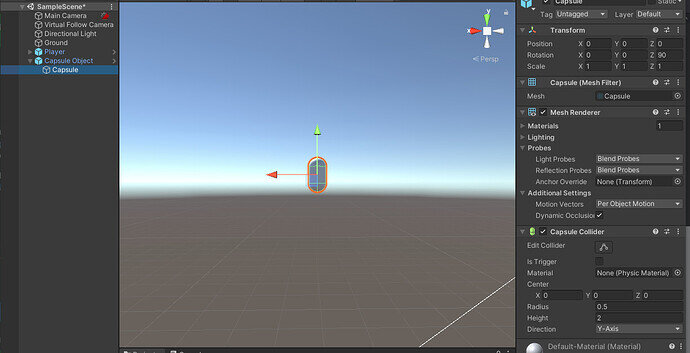
A solution in Unity is to have the rotated capsule a child of a game object. The child (capsule) is rotated 90 on the z axis); the parent is set to 0. Rotating the parent will rotate the child. You can also make this a prefab if you are going to base this on other assets.
You will notice that even though the parent is rotated, the child is not (last image). That is because the rotation is applied to the parent object, which is a capsule on it’s side.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.