Im very confused with this new hexagon grid tiles. The tiles really dont look like every angle between its sides is what it should be… After comparing it to other images of hexagons, I realised im right, it doenst match by a perceivable margin. The image is stretch on the width.
Is this intentional so the math on calculating world pos would not involve irrational numbers or something like that? Or maybe its just an accident?
I dont know, the grid in game works perfectly, but I wanted to calculate some angles to place some perfectly diagonal walls, and make a hexagon wall to perfectly fit a grid, and it didnt work.
I think this is the reason.
I attach some images to show my problem:
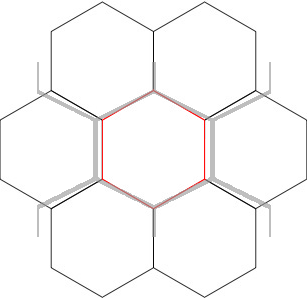
The hexagon sprite provided in this course (transparent) with some hexagon grid image on the background. I promise I did not stretch any of the images vertically or horizontally.

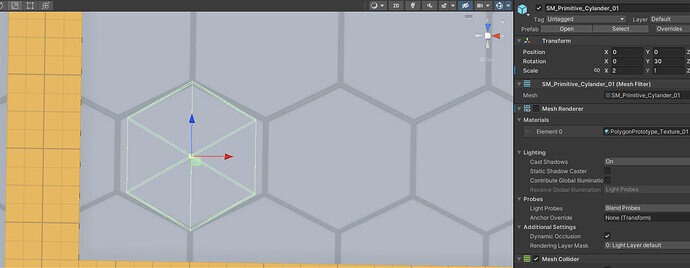
Cylinder from the prototype pack, see how with the dimenstions fixed in X = 2 and Z = 2 it doesnt match.
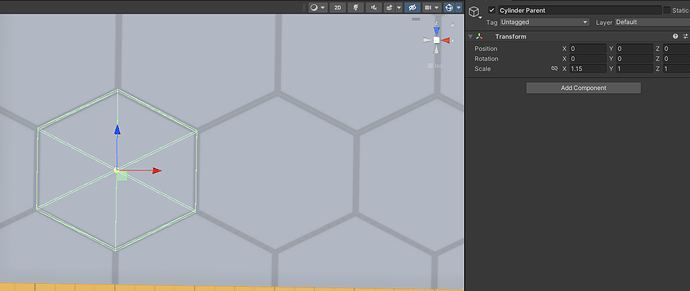
If I stretch it on the X to 1.5, then it does match perfectly (I needed to add a parent because the cilinder is rotated, and needed to stretch it on world X)
So my final question is. Why is the image stretched on the width? Is that intentional? How could I fix it, what calculations on the grid system script should I change for that fix to work?
Thanks