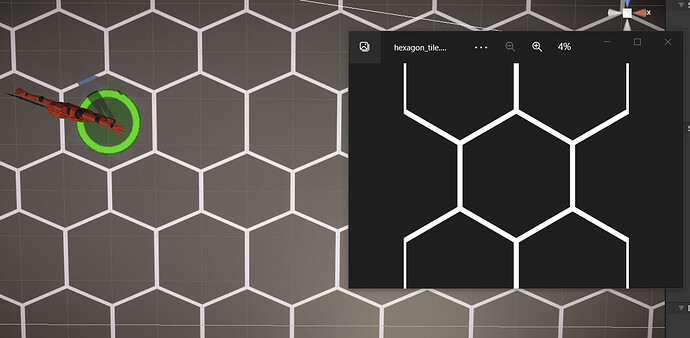
As others have noticed, the hexagon used in this course is squished leading to different edge lengths. However, this seems to kinda defeat the purpose of hex grids, namely that the centers of each hexagon are exactly the same distance to each other.
Unfortunately, the project I’m working on heavily relies on the distance being the same for all directions (mainly because the movement from one cell to another has to take exactly the same time in all directions).
Is there some easy way to achieve this, without running into floating point precision issues?