At 6:14 timestamp, Rick said that he makes them offset… I can’t figure out how to make them move in that “wavy” motion, all of my objects are moving as one.
Thanks
Hi Hrvoje,
Have you already compared your code to the Lecture Project Changes which can be found in the Resources of this lecture?
Did you implement a delay? If so, check the value via a Debug.Log method call.
Yea, I suppose there needs to be some kind of delay for every moving obstacle, but I can’t find any changes in this lecture in Oscilator.cs script. What I managed to do is to make them move as wave by changing different Time.time value on every object just by creating
[SerializeField] float timeDelay = 0f;
variable and adding the value to Time.time in
float cycles = Time.time + timeDelay / period;
The thing is, now they move at high speed and I can’t change the speed but I’m not sure why…
EDIT: here’s a video, if it helps…
Your video shows that the obstacles are undulating. Maybe I misunderstood your initial problem or you have a new one. Could you please elaborate on what you expected to see in the video?
Haha, sry if I’m being a little hard to understand.
My initial problem was to make objects undulating, but I managed to do it. Now, as you say, I have a different, new problem and that is that I’m unable to slow them down. Can you see how fast are they moving? When I change the period, it seems the speed is unaffected.
Could you please post the entire algorithm for the movement?
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[DisallowMultipleComponent] // allows only one script per game object
public class Oscillator : MonoBehaviour
{
[SerializeField] Vector3 movementVector = new Vector3(10f, 10f, 10f);
Vector3 offsetVector = new Vector3(0f, 0f, 0f);
[SerializeField] float period = 2f;
[SerializeField] float timeDelay = 0f; // delay too make wave effect
[Range(1,20)][SerializeField] float movementFactor; //0 not moved, 1 fully moved
Vector3 startingPos;
// Start is called before the first frame update
void Start()
{
startingPos = transform.position;
}
// Update is called once per frame
void Update()
{
//Invoke("UpdateMovement", timeDelay);
UpdateMovement();
}
private void UpdateMovement()
{
if (period <= Mathf.Epsilon) { period = 1; } // protect from devide by zero
float cycles = Time.time - timeDelay / period; // grows constantly from 0
const float tau = (float)Math.PI * 2;
float rawSinWave = Mathf.Sin(cycles * tau); // goes from -1 to +1
//print("rawSinWave: " + rawSinWave + " cycles: " + cycles);
movementFactor = rawSinWave / 2f + 0.5f;
offsetVector = movementFactor * movementVector;
transform.position = offsetVector + startingPos;
}
}
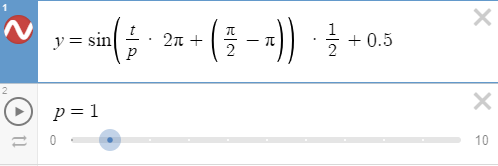
Please go to this website and paste the following into the field on the left side:
y=\sin\left(\frac{t}{p}\cdot\ 2\pi\ +\ \left(\frac{\pi}{2}-\pi\right)\right)\ \ \cdot\frac{1}{2}+0.5

t is time, p the period variable. Remove (2pi - pi) to see what it does.
Take a close look at your code. Does it really do what the function on desmos does?
Your original line
float cycles = Time.time - timeDelay / period;
translates to:
float cycles = Time.time - (timeDelay / period);
Ok, I think I got it now. I changed the cycles part to
float cycles = (Time.time / period) - timeDelay;
and now, upon changing period value, I’m changing speed of the wave effect.
Thanks Nina!
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.

