I have (tried to) coded my game such that
[Game Summary] at the beginning: You have a ‘full heart’ sprite ( = 3 lives)
after missing ball once: ball hits lose collider, you lose one life but the ball rebounds back without stopping the game => your full heart becomes a 66% heart
after missing again: ball rebounds again and you heart becomes 33%
one more miss: ball should go through the collider as the GetComponent<BoxCollider2D>().isTrigger = true; code gets executed and the heart sprite changes again to a 0% heart. Lose Level Should Be Triggered.
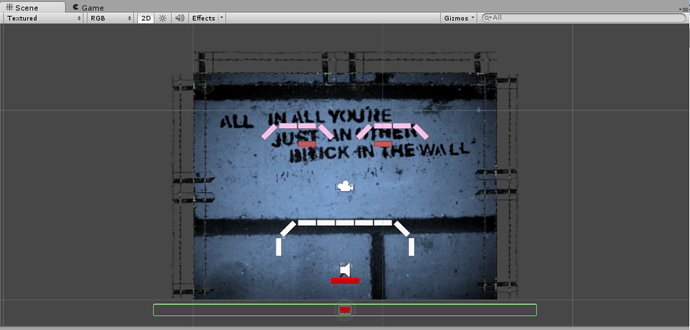
Problems 1: Now, my sprites and arrays are all okay and changing as they should, but my heart image is on my lose collider which is below the main camera’s scope.
The Full Heart sprite is below the paddle in the midst of the losecollider. (See above)
Is there a way I can put the sprites elsewhere on the screen while maintaining the position of the lose collider?
Problem 2: While the losecollider does change from isTrigger = false to isTrigger = true by checking the trigger box automatically, it does so after the collision => essentially ball bounces back.
I have an Invoke() coded in so there is a slight delay for the death sound to play.
This is my LoseCollider Script
I have searched the unity docs for some stuff but it either pertains to Unity 5 and above (I use 4.7.2 cause I’m a diligent student  ).
).