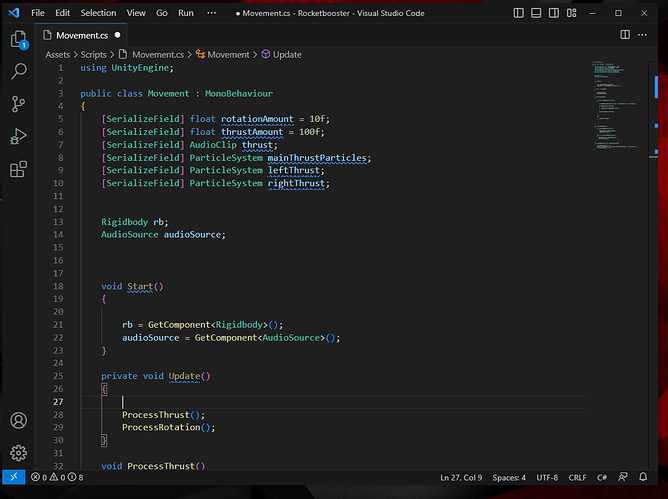
Has any got an idea to what is causing these blue line. I get that unused blocks of code will do this. However its doing it on Start () and Update () methods across all my scripts.
Yeah, if you hover over them it will tell you what it means. It shows on Start() and Update() because nothing is calling those methods. Well, nothing that the IDE can see. It’s being invoked by the engine at runtime and there’s no way for the IDE to know that. I believe there are extensions/plugins (or something) that you need to install when working with Unity that will exclude the Unity messages from doing this. I think you install it via the Package Manager. I think it’s called ‘Visual Studio Code Editor’. If it’s installed, there may be something else you need to do, but I can’t tell you what that is…
Follow these instructions if you want to change the color to transparent for Info’s (Blue squiggly):
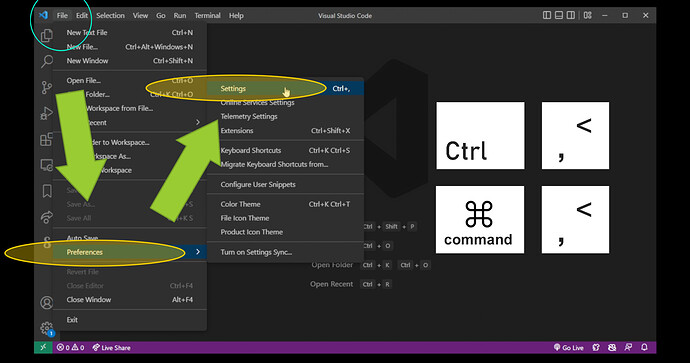
How to open VSCode settings page (Ctrl comma on Windows, or Command comma on Mac)
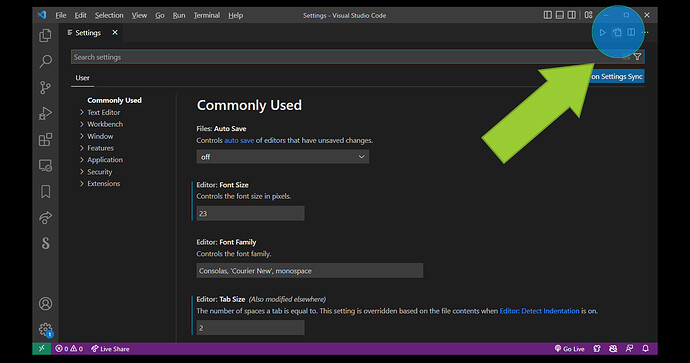
Opening settings.json file in visual studio
Now navigate to upper right corner and click settings.json button.

Now under workbench.colorCustomizations, change the following 3 properties:
“editorError.foreground”: “#00000000”, // Red Squiggly, I suggest not to change this one…
“editorWarning.foreground”: “#00000000”, // Yellow Squiggly, I suggest not to change this one…
“editorInfo.foreground”: “#00000000”, // Blue Squiggly, you could even change it yo something almost completely transparent so it doesn’t bother you as much…
If you don’t have workbench.colorCustomizations, you can add it into your existing settings.json file yourself. (Empty settings.json files are common after a new VSCode installation.)
The solution is to simply change the color of the underlines to a transparent HTML color, by adding two 00 to the end of the hexadecimal color value.
It doesn’t matter what color you set it to, as long as it has two trailing 00. Because HTML colors follow the pattern: RRGGBBAA, where AA is the alpha channel you want to tamper with.
So for example #ffffff00 this color is white with alpha transparency of 0, which is invisible. Setting this color to your error and underline property in settings.json will change ALL of your underlines to an invisible color. They’ll still be there, but you won’t be able to see them. And that’s as good as disabled.
I used:
“workbench.colorCustomizations”: {
“editorInfo.foreground”: “#ffffff15”
}

Makes it white but less opaque so its like a dark gray you hardly know its there
Blaze
Thankyou for all your help this helped fix my irratating problem. New update on VS Code must have done this. I love this community with everyone nothing is an obsticle. Thanks guys
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.