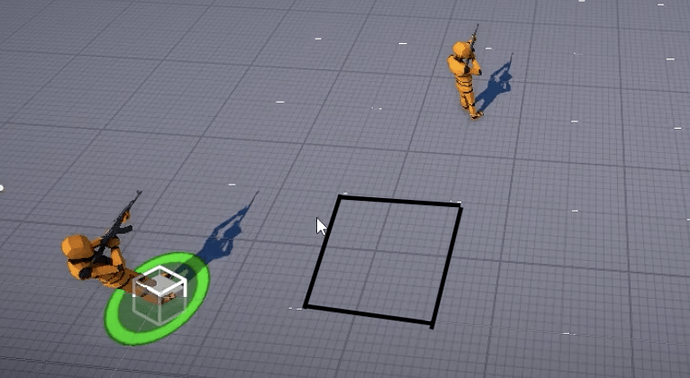
The grid system alignment changes between videos. I’ve drawn a box showing a grid position, you can see that the grid position numbers are meant to be in the centre but they clearly aren’t. This isn’t a problem with my code, it’s how it is in the videos as well.
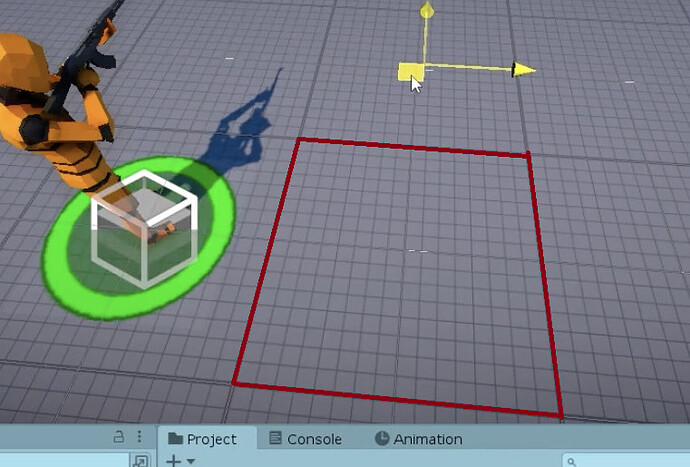
early in the grid system videos
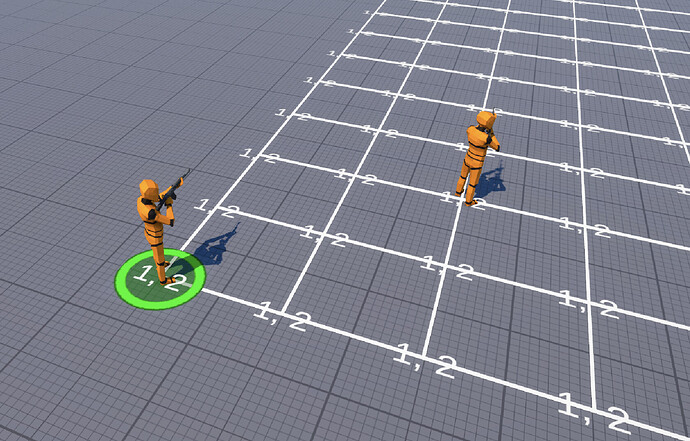
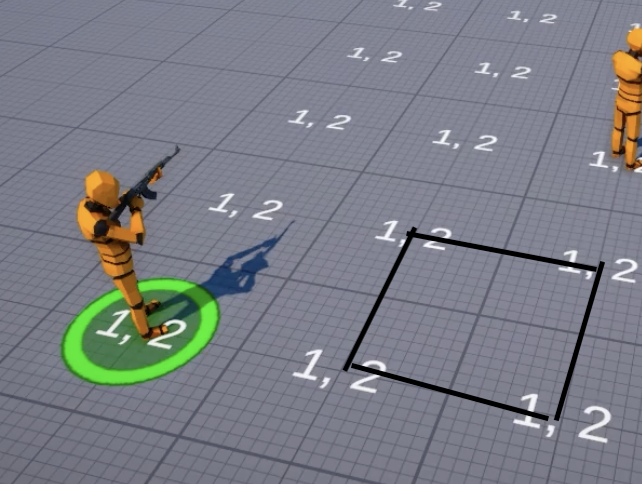
in the later videos

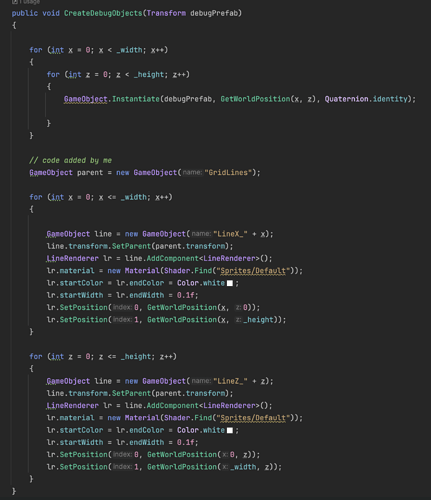
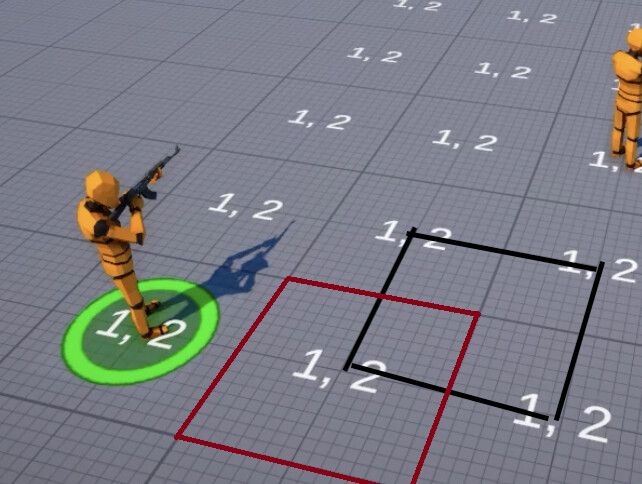
to provide i’m not going crazy, i’ve written some code to draw the gridlines and better demonstrate what I mean
You can see my code block here