Hi
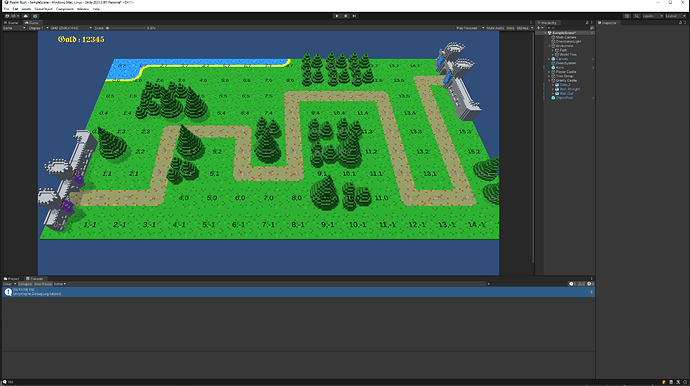
My grid is not showing the change in color the same way.
As you can see from my console there is nothing being printed to go on. I have added the Debug’s to my create label as per the below
Assuming my gridsize is weird I created the debug there aswell and nothing pops up in the console. I have retyped Gary’s code as well for all three scripts
I am not sure why the color is not the same and my debug’s are not even displaying my gridSize var
Any ideas ?
public class Pathfinder : MonoBehaviour
{
[SerializeField] Node currentSearchNode; Vector2Int[] directions = { Vector2Int.right, Vector2Int.left, Vector2Int.up, Vector2Int.down }; Gridmanager gridmanager; Dictionary<Vector2Int, Node> grid;void Awake()
{
gridmanager = FindObjectOfType();
if(gridmanager != null )
{
grid = gridmanager.Grid;} } void Start() { ExploreNeighbors(); } void ExploreNeighbors() { List<Node> neighbors = new List<Node>(); foreach (Vector2Int direction in directions) { var neighborCoords = currentSearchNode.coordinates + direction; } }}
Grid Manager
public class Gridmanager : MonoBehaviour
{[SerializeField] Vector2Int gridSize; Dictionary<Vector2Int, Node> grid = new Dictionary<Vector2Int, Node>(); public Dictionary<Vector2Int , Node > Grid { get { return grid; } } void Awake() { CreateGrid(); Debug.Log(gridSize); } public Node GetNode(Vector2Int coordinates) { if(grid.ContainsKey(coordinates)) { return grid[coordinates]; } return null; } void CreateGrid() { for(int x = 0; x < gridSize.x; x++) { for(int y = 0; y < gridSize.y; y++) { Vector2Int coordinates = new Vector2Int(x, y); grid.Add(coordinates, new Node(coordinates, true)); Debug.Log(grid[coordinates].coordinates + " = " + grid[coordinates].isWalkable); } } Debug.Log(gridSize); }